This blog post will teach you exactly how to build a portfolio website from scratch. You’ll learn how to pick a niche, create blog posts, and optimize your site. This is an ongoing process for me as well so at the end of this article I’ll share my journey and the lessons I’ve learned.
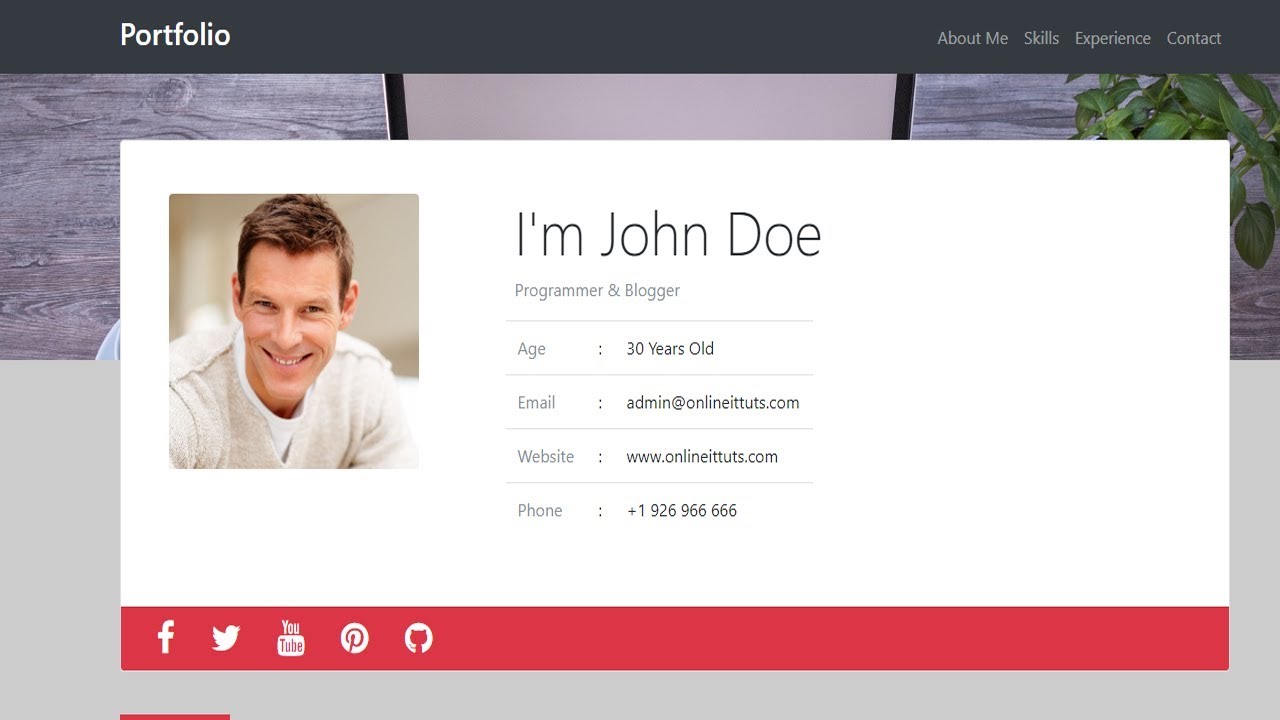
In this tutorial we will show you how to build a portfolio website from scratch. By the end of the tutorial you’ll have a website which allows you to display your portfolio items in elegant ways, and an easy to use menu that gives users the options to choose between galleries. We’ll also include a contact form powered by Contact Form 7 plugin, and SEO friendly code on every page of our site.
How to build a portfolio website from scratch
In this article, I will help you to create a professional portfolio website from scratch. You can use the following steps to build your own portfolio:
1. Choose a name for your site and register it as a domain name. If you want your site to be unique, then buy an appropriate domain name. Check out www.namecheap.com/domains to get more information about domains. You can also use www.gandi.net/en/domains if you don’t want to register it yourself.
2. Choose a template or design for your site from https://bootstrapzero.com/templates or https://themeforest.net/category/wordpress/. These sites offer free and premium templates for different types of websites like blogs, personal portfolios etc., so choose one according to your needs and budget constraints!
This is a guide for creating a portfolio website from scratch. It uses basic HTML, CSS and Bootstrap.
You’ll need to have some prior knowledge of HTML/CSS before you begin. If you’re new to these languages, there are plenty of resources available online that can teach you the basics.
I’ve written this guide with Bootstrap 4 in mind, but it should work with any recent version of Bootstrap (3 or above).

Portfolio website templates
If you’re not a designer or developer, but you want to create a portfolio website, then there are many free templates available online. The main advantage of using an existing template is that it will save you time and money, since it already includes everything you need to get started.
The downside is that most templates are designed for specific industries or niches, so they may not be relevant to your business. This means that they may look generic and unprofessional.
Portfolio website examples
You can also find many examples of portfolio websites online. These sites show how various businesses present themselves online and what kind of content they include on their pages. You can use these examples as inspiration for your own site — just keep in mind that there’s nothing wrong with borrowing ideas from other people!
Portfolio websites
There are many ways to build a portfolio website, but the easiest way is to use a template. This guide will show you how to find the best free templates and then customize them so they’re unique to your brand.
Once you’ve found a template that looks good, just download it and get started!
A portfolio website is an online space where you can showcase your work and skills to potential clients, employers and other visitors.
Here are some tips for creating a portfolio website from scratch:
1. Make sure your skills match the job description
2. Use appropriate tools for the job
3. Don’t rush into it
4. Plan ahead
5. Invest in good quality images and videos
If you’re looking for a great portfolio site template, you’ve come to the right place.
We’ve put together a list of some of the best portfolio templates around. These professional designs are easy to use and customize, so you can create your own beautiful portfolio in no time.
The first thing you need to do is decide what kind of website you want. There are plenty of options out there — from simple, one-page websites to more complex multi-page sites with lots of features.
If you have very little technical experience or just want something simple, then we recommend using a one-page design. This gives you the opportunity to show off your work without having to worry about hosting all your other content on different pages.
FreeCodeCamp Portfolio Examples
FreeCodeCamp is a great way to get started in web development. The platform offers tons of resources, including lessons, projects and mentors. If you’re looking for some examples of what a good portfolio website looks like, check out these examples from some of our FreeCodeCamp members!