<h1>How to write alt tags for SEO</h1> <p>A good alt tag is the key to having Google index your images, and using Alt tags in general can make your website more accessible for people with disabilities. In this article we will discuss what alt tags are, how you can create them in WordPress and how Google uses them within their Image Search.</p>
Like title tags and meta data, alt tags are an important part of your website’s on-page optimization. If you’re unfamiliar with alt tags, or want a refresher course on how to optimize them for SEO — then read on. We’ll cover: What is alt text for accessibility, What is alt text for images what alt tags are, how to create them and their benefits.

How to write alt tags for seo
The alt attribute is a way for web developers to provide an alternate text for images. Search engines use the alt attribute to determine what the image is about. The search engine then uses that information to rank your page higher if it matches the keyword you are targeting.
The alt attribute can also be used by screen readers, which read the web pages out loud to users who are visually impaired or blind.
How to write alt tags for seo:
1) What is alt text for accessibility:
2) What is alt text for images:
3) Why should you use Alt Tags on your site?
What is alt text?
Alt text (alternative text) is the HTML code that describes what an image is and what it looks like. The alt attribute of an image tag is used to provide a textual description of the image.
Why should I use alt tags?
Alt tags are used by search engines to crawl images and make them searchable, so they’re an important part of your on-page SEO strategy. Without alt tags, search engines can’t understand the content on your site and won’t be able to show your page in their results.

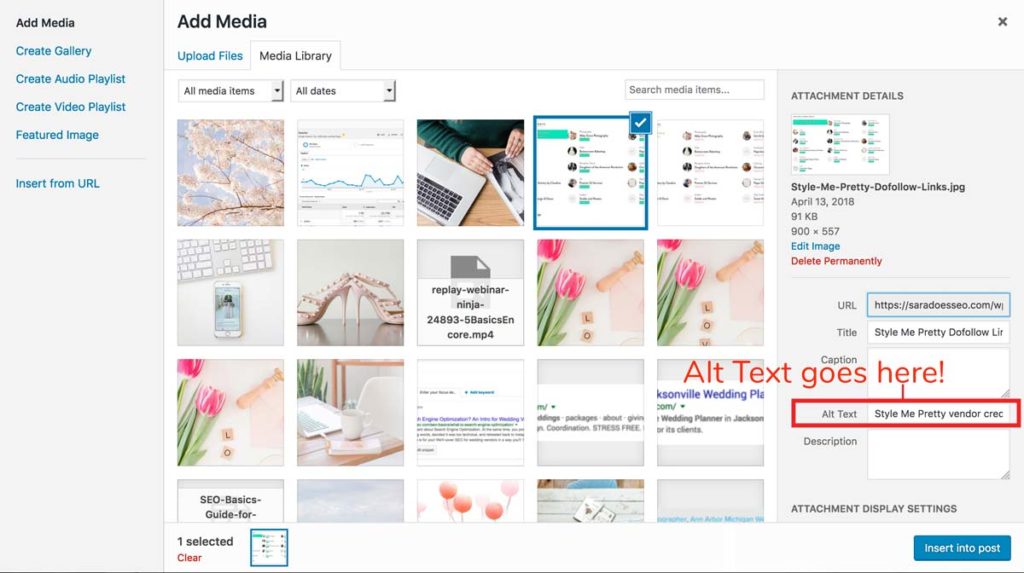
How do I create alt tags?
There are two ways: you can write them manually or use a tool like Yoast SEO Premium or All In One SEO Pack Pro to generate them automatically based on your image filename.
Alt text is an HTML attribute that provides alternative text for images. It’s used by screen readers and other assistive technologies to describe the image, so people with visual impairments can understand the image content.
Alt text is also important for SEO. Search engines use it to understand what your images are about and improve search results by providing a description of the image in the search snippet.
The alt attribute can be used on any HTML element with an image tag (img). When we write alt text, we must include keywords for the image and make sure it is descriptive enough to encourage engagement from users.
What is alt text for accessibility?
Alt text (alternative text) is used to describe an image for the blind and visually impaired. It’s a short description that allows screen readers to announce the image to the user.
Alt text can also be used as a fallback text when an image isn’t available, such as when you’re on a slow connection or your browser doesn’t support images.
What is alt text for images?
The alt attribute of an image tag should contain alternate text that describes the image. This is useful for those who cannot see the image, but also for automated systems such as search engine spiders that may not be able to process images correctly.
Alt text is the text you see when you hover your cursor over an image in a web page. It’s called alt text because it is an alternative to the image. Alt text helps people who can’t see the image, such as those who are blind or have low vision, navigate web pages.

Alt text also helps search engines understand what an image is about so that they can better index and rank your site in search results.
The alt attribute is part of the HTML5 <img> tag and has been around since 1994, but only recently has it become more widely used as a tool for accessibility and SEO optimization.
There are two types of alt tags:
Description alt text: This type of alt attribute describes the purpose or function of an image. For example, if you have an infographic that explains how to grow tomatoes, then this would be a good description alt text since it gives users a clear understanding of what they are looking at.
Supplementary alt text: This type of alt attribute provides more context or additional information about an image. If you have an infographic that talks about how many hours Americans spend watching television every day, then this would be a good supplementary alt text since it helps people understand why they should care about this information
It is a good practice to use alt text for images on your website. Alt text is not just an SEO best practice — it’s also for accessibility purposes. It’s important that your alt tags contain descriptive text about the image, so users who cannot see the image can still understand what it is.
The alt attribute of an image tag is used to display alternative text if the browser cannot load or display the image. This can be useful when you have images embedded in a page but do not want them to appear on mobile devices or older browsers that don’t support JavaScript or Flash.
Alt text should include relevant keywords, but try to avoid overusing keywords and stuffing your alt tags with keywords that don’t make sense in context. It should also explain what the image shows and link back to its source URL where possible.
alt text is the text that appears when an image cannot be loaded. The alt attribute is part of the HTML code for an image, and it tells search engines what an image is and how to display it if the image doesn’t load or if there is a browser malfunction.
The alt text should describe what the image is about and should not be copied from the source code for the page.