Microsoft Excel is a program that allows you to create and edit spreadsheets, which are tables of data organized in rows and columns. You can also perform calculations on the data in the spreadsheet, and then print it out or save it as a file.
A web page is a document written in HTML (HyperText Markup Language). It contains text, graphics and links to other web pages.
A database is used for storing information in an organized manner so that the user can retrieve it quickly. A database usually consists of one or more tables of data arranged in columns and rows. Each column represents a field, such as a product name or price, while each row represents an entry or record about that product.

Using Excel As A Database For Web Page
You can use Excel to create an HTML database of your data, which you can then publish on the Web. This is a useful way to visualize and share your data with others. You can also use it as an alternative to creating a dynamic website using PHP or ASP.
The code below uses VBA code to search data from Excel, create online Excel database, and convert it into an interactive web page. It also has functions to export CSV (Comma Separated Values) files from Excel via the clipboard or email. This code is compatible with all versions of Microsoft Excel from 2000 onwards.
Converting Excel to HTML Interactive
In this tutorial, you will learn how to create an online database using Excel. This is a very easy process and only takes a few minutes to set up.
We’ll start by creating an excel spreadsheet that contains all of the information we want to display on our website. The next step is to convert this spreadsheet into an HTML table. Finally, we’ll add some CSS styling and JavaScript code to create an interactive database interface.
There are many ways to use Excel as a database. In this article, I’ll show you how to use Excel as a web page. I’ll also show you how to convert your spreadsheet into an online database and how to turn your spreadsheet into an interactive web page.
The first thing we need to do is get the data from our spreadsheet into our HTML document. To do this, we will use the File > Get External Data > From Text option in Microsoft Excel. This will open up a window where we can select which range of cells we want to export from our spreadsheet (see below).
Once this has been selected and clicked OK, it will open up another window asking for some additional information about how we want the data stored in our HTML file. We want this data stored in an array format so that each row of data is separated by commas and each column of data is separated by semicolons (;). Once this has been selected and clicked OK again, your browser should automatically open up with your new HTML file ready to be viewed!
Excel as a database for web pages
When you’re building a website, it’s important to keep track of your data. This can be anything from customer information to product listings. The best way to manage this is by using an online database system.
Excel has become one of the most popular applications for managing data and tracking finances. There are many reasons why this has happened, but mainly it’s because Excel is easy to use and can be customized to suit your needs.
However, while Excel is great when it comes to managing figures in spreadsheets, it doesn’t offer any kind of web-based interface that would allow users to input and retrieve information from their computers or mobile devices.
In order to make Excel work like a database system, you need some sort of interface that enables users to enter information into the spreadsheet and then retrieve it later on.
In this post we will learn how to use Excel as a database for web pages.

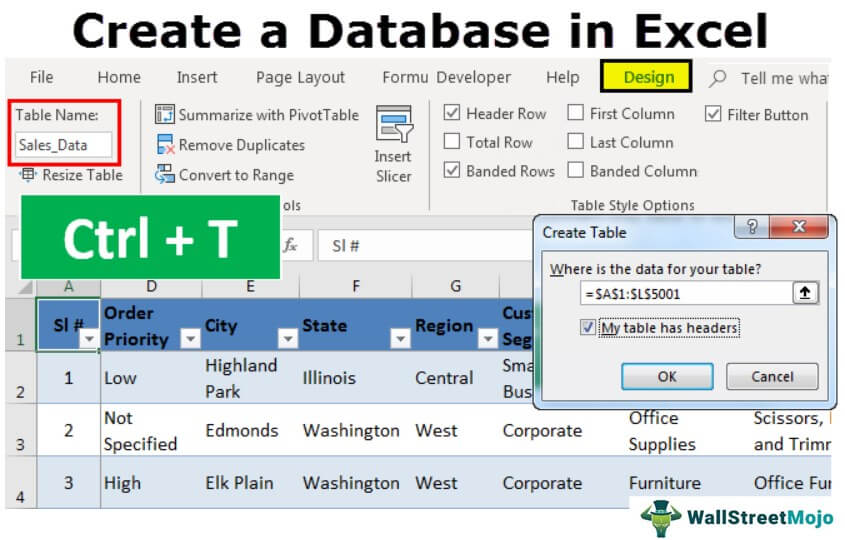
The first thing you need to do is create a new workbook, then select “Table” from the Insert menu.
Next, you’ll use the Tab key to move the cursor to the last cell in your table, which should be empty. When you press Tab, Excel will automatically create a new column for each row in your table that has data in it. If you don’t want this behavior, just type something into any cell before pressing Tab.
Now click on the first cell with data in it (it should be underlined), and choose “Data” from the Data menu. This opens up a dialog box where you can define how Excel should display your data.
Change the “Number format” dropdown menu to “Text”. Next click on “Comma” and then click OK, which will give each row of data its own column (much like what we did manually).
HTML code to search data from excel
<html>
<head>
<title>Search Data From Excel</title>
</head>
<body>
<form action=”search.php” method=”post”>
<table border=1>
<tr><td>Enter Search String</td><td><input type=”text” name=”string”></td></tr>
<tr><td>Select Columns</td><td><input type=”radio” name=”columns” value=”name”>Name</input><input type=”radio” name=”columns” value=”age”>Age</input></td></tr>
<tr><td>Show Results</td><td><input type=’submit’ value=’Go’></td></tr></table></form>
The following steps show how to create an interactive Excel database using HTML and CSS.
1) Create a new HTML file and add the following code:
<!DOCTYPE html>
<html>
<head>
<title>Excel to HTML Converter</title>
</head>
<body>
</body>
</html>
2) Create a table with two columns and three rows, where the first row is used for headers. The second row has values that need to be searched, while the third row is used for displaying a result of the search:
<table border=”1″ cellpadding=”5″ cellspacing=”0″ style=”border-collapse: collapse”>
<tr>
<td colspan=”2″>Searching…</td>
</tr>
<tr>
<td colspan=”2″>Results of search:</td>
</tr>
</table>
3) Now we need to add some JavaScript code that will read data from Excel and display it on our web page as shown here:
In this tutorial, we will learn how to convert Excel to HTML. We will use Python and BeautifulSoup to accomplish this task.
Python is a powerful programming language which is used for creating web applications. Python is easy to learn and it can be used for many purposes like data analysis, web scraping, crawling etc.
BeautifulSoup is a Python library that helps in parsing and manipulating HTML code. It has various functions that can be used for extracting data from websites easily and quickly.
In this article, we’ll use the open source project web2py which is written in Python and allows us to create our own database driven website using any kind of database like MySQL or Oracle etc.,
– (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
– NSString * xml_file_path = [ NSTemporaryDirectory() stringByAppendingPathComponent:@”excel_data_source_search_from_excel_db.xlsx”];
– if(![XSSFWorkbook openFile:xml_file_path options:0 error:nil]){
– // Handle error here
– } else {
– // Do something with XSSFWorkbook here…
}
HTML is a markup language for describing web pages and their content. HTML is used by almost every website on the internet, from small personal blogs to large corporate websites.
HTML, which stands for Hyper Text Markup Language, is the format that makes up the structure of a webpage. The basic idea behind HTML is that it allows you to create documents that may contain text and images, which can be displayed in a browser.
The History of HTML
The first version of HTML was released in 1991, when Tim Berners-Lee created the first web browser called WorldWideWeb (later renamed Nexus).
The first web page was written by Berners-Lee with no formatting at all! It just contained plain text and hyperlinks. Unfortunately, there was no way for him to style this page because it wasn’t possible to add any formatting or images until several years later!