Uploading Files Into The Database With MVC is a blog about using files in Asp.Net MVC. The articles and videos will cover the basics, to advanced topics like how to upload big files over FTP and how to move the mvc file uploader from the table to the entity itself.

Uploading Files Into Database With Asp Net Mvc
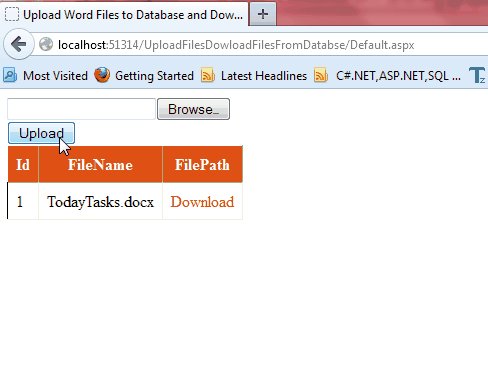
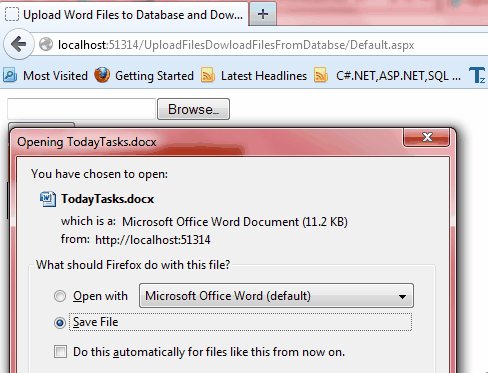
In this section, we will see how to upload files into database with Asp.net MVC.
What is ASP.NET File Upload?
ASP.NET File Upload is an open source library for file uploading in .Net applications. It supports client-side and server-side processing of the uploaded files, by providing an easy-to-use interface for adding multiple file upload controls to your web pages and binding them to a collection of binary data representing the uploaded files.
In this article, I will show you how to upload a file in your asp.net mvc application. In the previous article, we have seen how to create a new asp.net mvc project with model and controller using visual studio 2017 version 15.7.1
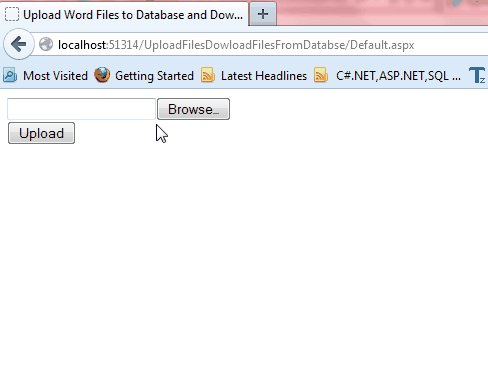
In this section, we will see how to upload a file in our asp.net mvc application.
We will use FileUpload control provided by Microsoft for this purpose.
The following steps need to be followed for uploading files:
Create an asp.net mvc 5 application using visual studio 2017 version 15.7.1 or above.
Add reference of System.Web assembly in global assembly cache (GAC).

File uploading in asp.net mvc
In this article, I’m going to show you how to upload files into database with Asp.Net MVC. The example is done in Visual Studio 2017 and .NET 4.6.1
Step 1: Create a new project in Visual Studio 2017
Step 2: Add reference to System.Drawing and System.Windows.Forms from the NuGet Package Manager Console window
Step 3: Add a controller named “FileUploadController” under the Controllers folder. This controller will have three actions, as shown below:
public class FileUploadController : Controller { public ActionResult Single(string fileName) { try { //Extract the file name to extract the file name and extension string[] fileExt = Path.GetExtension(fileName).Split(‘.’); if (fileExt[0] == “png” || fileExt[0] == “jpg” || fileExt[0] == “jpeg”) return Json(new { success = true }); else return Json(new { success = false }, JsonRequestBehavior.AllowGet); } catch (Exception ex) { return Json(new { success = false }, JsonRequestBehavior