Do you have a lot of posts or pages that you’d like to list on your website? Smart Post Lists is a WordPress widget plugin that can help do just that, and with style! There are several ways to list posts and pages in WordPress. You could create custom taxonomies and use queries to show a certain group of posts. You could also use shortcodes which might be easier for newcomers to WordPress. Let’s take a look at an alternative method.

Smart Post Lists Widget For WordPress
Smart Post Lists is a WordPress plugin that allows you to create beautiful lists of your posts in a very simple way. It’s perfect for creating lists of projects, ideas or products. You can customize the style of each item individually and set up the colors and fonts you want. All you need to do is to add a shortcode and select the number of items for each list item.
How it works?
You just need to add [wp-smart-post-lists] in your page and choose the number of items per row (1 – 10). That’s all! You can also choose which categories should appear or not in each list item by using filters (by category name).
Smart Post Lists Widget For WordPress users
Smart Post Lists Widget For WordPress is a simple and fully responsive WordPress widget that allows you to create beautiful lists of posts in any format. It’s easy to use and customize.
WordPress widgets list:
Smart Post Lists Widget For WordPress is a widget for your website. And it is a great way to display the most important posts on your site in a beautiful grid layout. You can customize the look and feel of this widget to match your theme and make it stand out from the crowd.
Smart Post Lists Widget is a free WordPress plugin that allows you to display your posts in beautiful and elegant post lists. The widget comes with a number of options that allow you to customize the appearance of your list. You can choose from multiple layout styles, set custom colors for different elements, add links and more.
The list widget supports all post types including pages, attachments and custom post types. It also supports WooCommerce products so you can display product categories in a list as well.
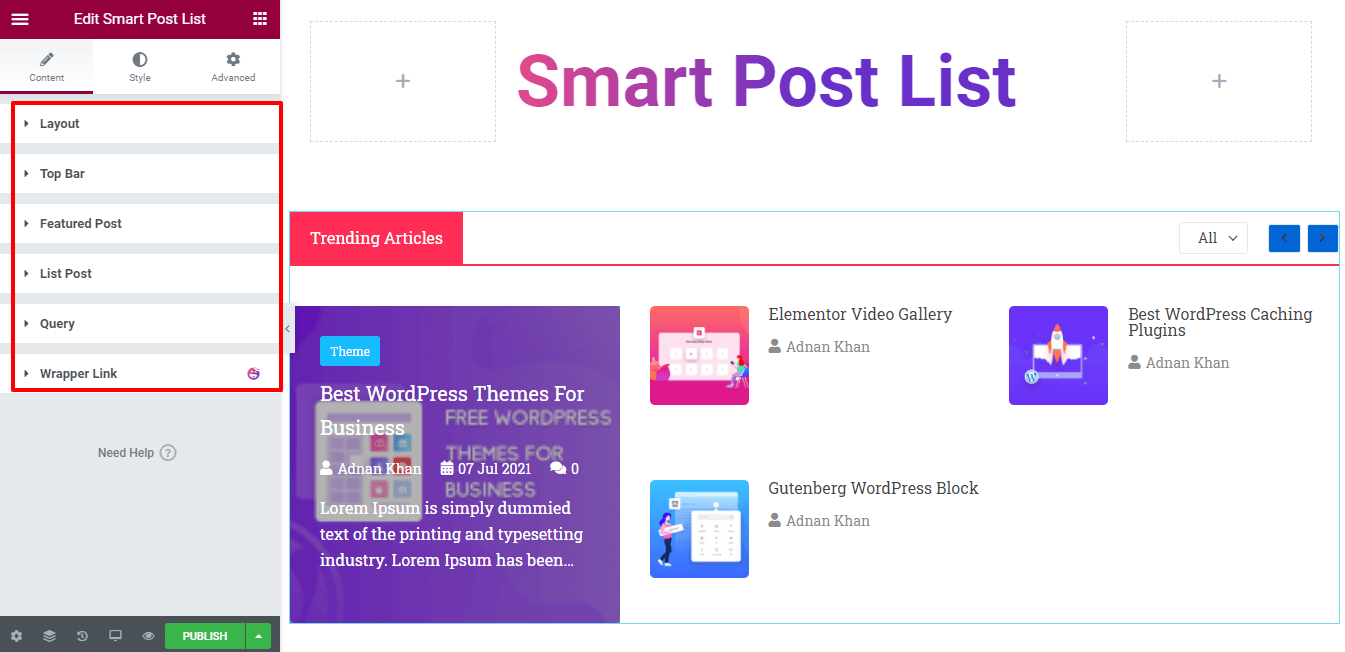
Elementor Post List Elementor is a popular page builder for WordPress websites that offers drag-and-drop features for creating various page elements such as columns, sections, banners, etc. The Elementor Addon Store has a number of useful addons designed specifically for Elementor users. One of these addons is Smart Post Lists Widget which adds a fully customizable post list element to the Elementor editor menu. The element allows you to display your posts in several different ways including grid, grid with thumbnail images and accordion style lists where each post opens when clicked on its title (similar to Pinterest’s design).
smart post lists is a simple, clean and modern list elements for wordpress.
smart post lists widget is designed to work with WordPress 4.9 and up. It is compatible with Elementor Page Builder.
Smart Post Lists is also compatible with Visual Composer.
Smart Post Lists Features:
– Customizable design and layout via options panel
– FontAwesome icons for each item (optional)
– Unlimited number of items in the list using Elementor V2 Repeater element or Visual Composer Row element
– Support for images and links in each item, you can use any WordPress gallery plugin such as NextGEN Gallery or Nivo Slider etc…

WordPress widgets list
A widget is a small application that can be added to a website, designed to provide specific information or perform a particular task. Widgets are usually displayed on the sidebar of a website, but can also be embedded as objects in the main content area.
WordPress widgets list:
Smart Post List Elementor
WordPress Elementor Post List
nivo Slider Widget
elementor post list
A widget that helps you to showcase the latest posts on your website. It looks like a carousel, but it has more features than a simple slider. You can add any type of content in this widget: videos, images, and text blocks.
Smart post list elementor
This elementor widget automatically pulls in the most recent posts from your blog’s RSS feed. It displays them in a clean, mobile-friendly way with no unnecessary clutter.
Elementor is a drag and drop page builder for WordPress that lets you create beautiful, mobile-ready web pages without writing code.
With Elementor page builder, you can build any type of page you want in minutes. You don’t have to be a code ninja to use Elementor. Just drag and drop the building blocks to create your page, then customize it with a few clicks of the mouse.
Elementor has thousands of elements that let you build any type of content: text boxes, buttons, images, galleries, maps, contact forms and more. Everything is responsive out of the box and looks beautiful on mobile devices too!
You can use Elementor with any theme or plugin. No coding skills required!
Elementor is a drag and drop page builder that allows you to create any type of page layout. You can also add numerous widgets to your pages and posts, such as a slider, contact form, category list, etc.
Elementor comes with an extensive collection of pre-designed elements and widgets. You can also create your own elements by adding logic to your existing ones.
To add widgets to your Elementor page or post, go to the “Widgets” tab in the left menu and select the widget you want to add from the dropdown.
Elementor comes with many useful widgets for displaying different types of content on your site.
You can also add custom widgets by creating a new element using the “+” button in the “Elements” tab.
List elements are one of the most common elements in any design. They can be used for navigation menus, blog post lists and more.
Create a simple list element with Elementor
1. Create a new page in Elementor and add a new section on it.
2. Add a row and then add two columns to it (you can set their height as 100%).
3. Create a new row in the first column and set its background color to transparent or something similar to that. This will be our container row that holds all other rows inside it.