- A blog is a website where an individual or group of individuals publish their thoughts and opinions on various topics.
- Blogging is a great way to connect with your audience, build relationships, share your knowledge and expertise, and promote your products or services.
- You can write about anything you want – from personal anecdotes to technical tips.

Slideshow Html Code For Blogger
Use this slider plugin to create an image slider in your blog. This plugin is easy to use and you can set it up in seconds.
Free Image Slider HTML Code
The free image slider html code is a simple way to create an image slider on your website. It works with any web host, including blogger and wordpress. You can customize it to fit your needs or leave it as is.
Blog Slider HTML CSS
This blog slider html css allows you to add a custom image slider inside your blog post. The code is responsive so it will work on all devices and screen sizes. You can choose from 4 different animations for the images as well as change how many slides are displayed at one time.
Responsive Slider For Blogger
This responsive slider for blogger allows you to easily create a responsive image slider inside your blog posts without having to write any code or install any plugins or extensions!
Here is the free image slider html code for blogger. It is 100% free and easy to add in your blogger blog post. You can use it for any type of website as well.
You can also use this slider in your social media pages like Facebook and Twitter.
This is a responsive slider, so you can use it on any device whether it’s a desktop, tablet or mobile phone.
The best thing about this slider is that you don’t need to install any plugin or software to display it on your website page.
Here are some other sliders that you can try:
Slider by Mellowdello
Free Image Slider HTML Code
Free Image Slider We have been very busy in the last few months and we have been working on some new plugins for blogger. We have already released the following plugins:
Blogger Google map
Now we are proud to announce our latest release – Blogger Responsive slider. This plugin is a simple and easy way to add responsive image slider in your blog posts. The biggest advantage of this plugin is that it is 100% responsive and will resize its size according to the available screen size. It means that even if you are viewing this slider from your mobile phone, you will see it in full-screen mode with all images intact! We hope you will enjoy this new feature and would love to hear back from you about how it works for you or if there are any problems with it or if there is anything else that could be improved on it.
1.Image Slider:
This slider is very easy to use. Just copy and paste the code in your blog post.
2.Responsive Image Slider:
This slider is also very easy to use. Just copy and paste the code in your blog post.

How to add image slider in blogger post
Here you will find a very easy to use and free slider for blogger. You can easily add an image slider in blogger post without any coding.
The image slider is responsive and works on all devices including smartphones and tablets.
How to add image slider in blogger post?
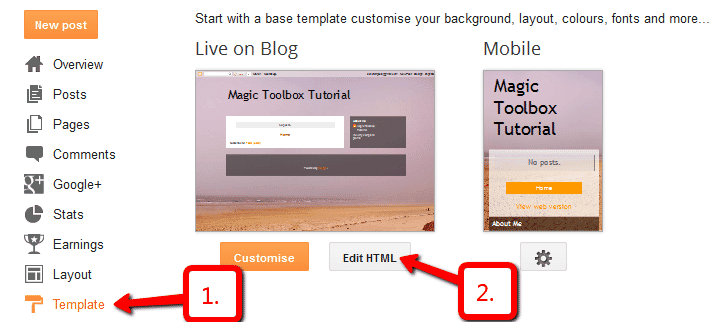
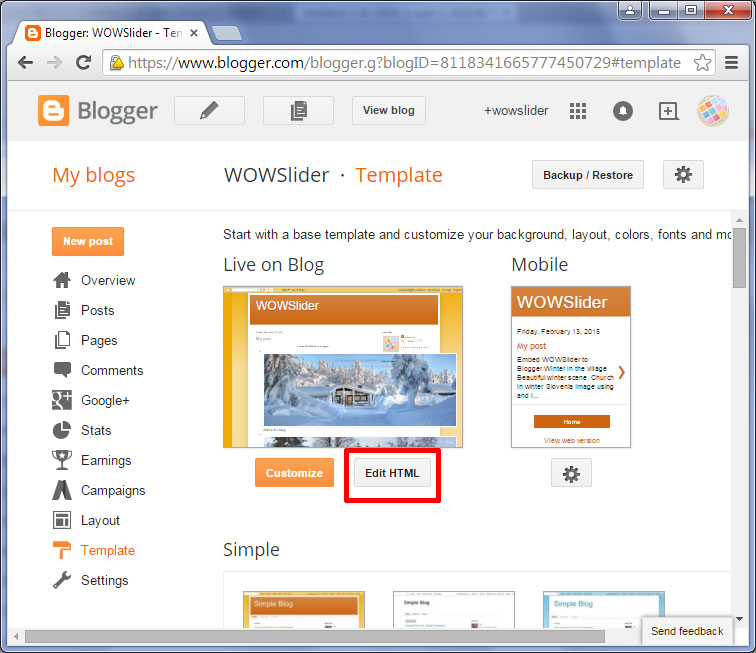
1- Go to Blogger Dashboard > Edit HTML > Click on Expand Widget Templates button.
2- Paste the following code just before tag: