A site architecture is the process and organization of information on a particular website. It is largely dependent on the targeted keyword phrases and market. Architecting a site involves laying out its virtual structure, creating navigational links and sitemaps to help visitors find their way. The architecture can then be used as the foundation to build further SEO strategies upon, with the intention of improving search visibility.
How do you structure a website for SEO? You might be surprised at the answer. You see,website architecture tool
website structure most people simply start building a site without a thought to how it’s going to be read by search engines, and that’s where they run into trouble.
Site architecture for SEO
Website architecture is the process of structuring a website’s content, design and functionality in such a way that it is easy for visitors to find what they are looking for.
A well-designed site architecture will optimize your website for both search engines and users. This means you can maximize the number of people who visit your site and increase their engagement with your brand.
A good website architecture starts with a solid foundation. It includes things like site structure, URLs and page titles. The more organized your site is, the easier it will be for search engines to crawl and index it properly. This ensures that every page on your website receives the same level of attention when it comes to SEO purposes
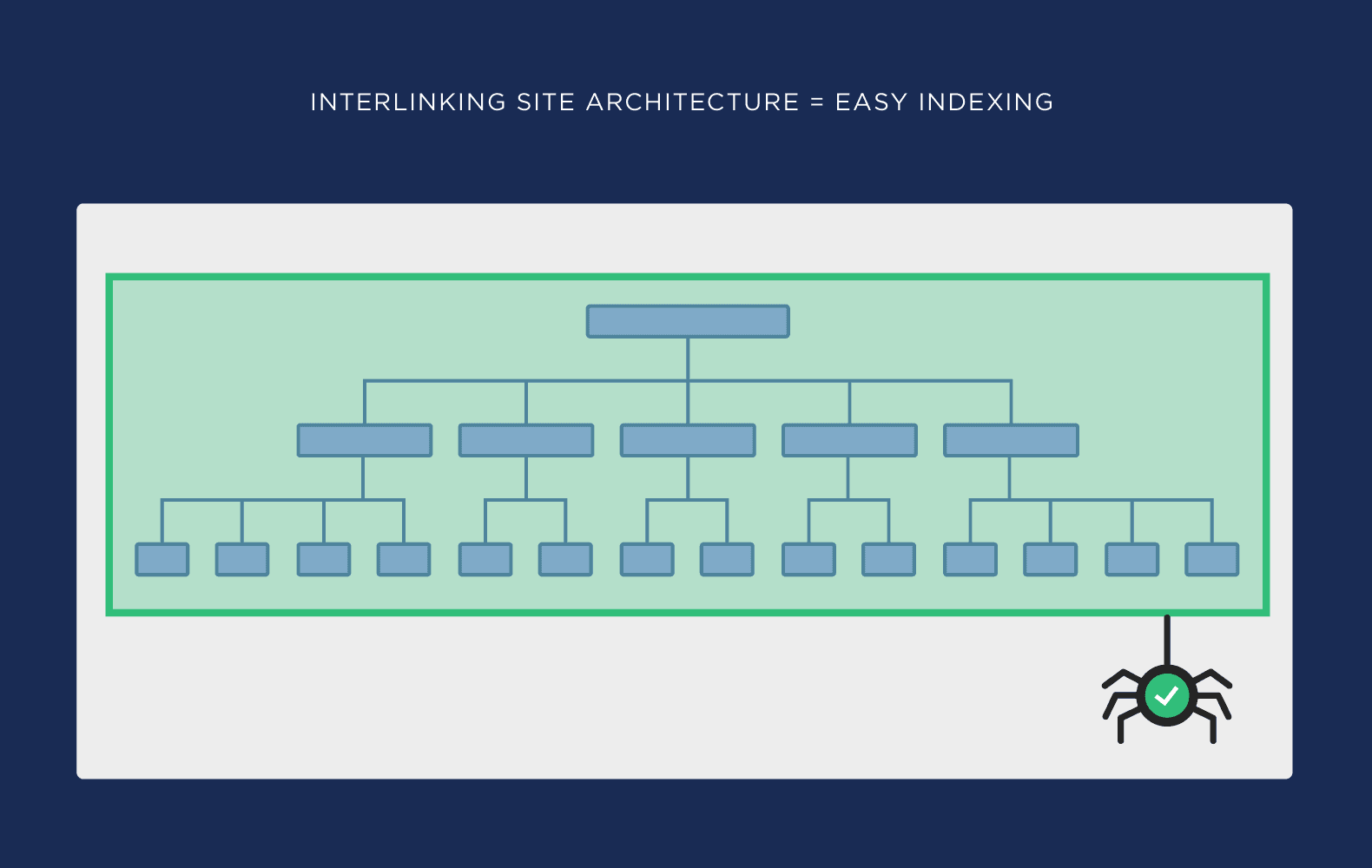
Website architecture is a way for search engines to crawl and index your website. The structure of your site is based on the hierarchy of pages and how they are linked together. It’s important that you have a good, solid website architecture because it will help search engines find, understand and index your content.

The following are some basic website architecture tips:
Make sure that all pages are accessible through links from other pages on your site. If you put an image on one page and don’t link to it from anywhere else, then search engines won’t know about it.
Use only one H1 tag per page; don’t use multiple H1 tags or any other heading tags (<h2>, <h3>, etc.). Put the most important heading at the top of the page so that search engines see that first, but don’t worry too much about where you place them within the page as long as they’re there somewhere.
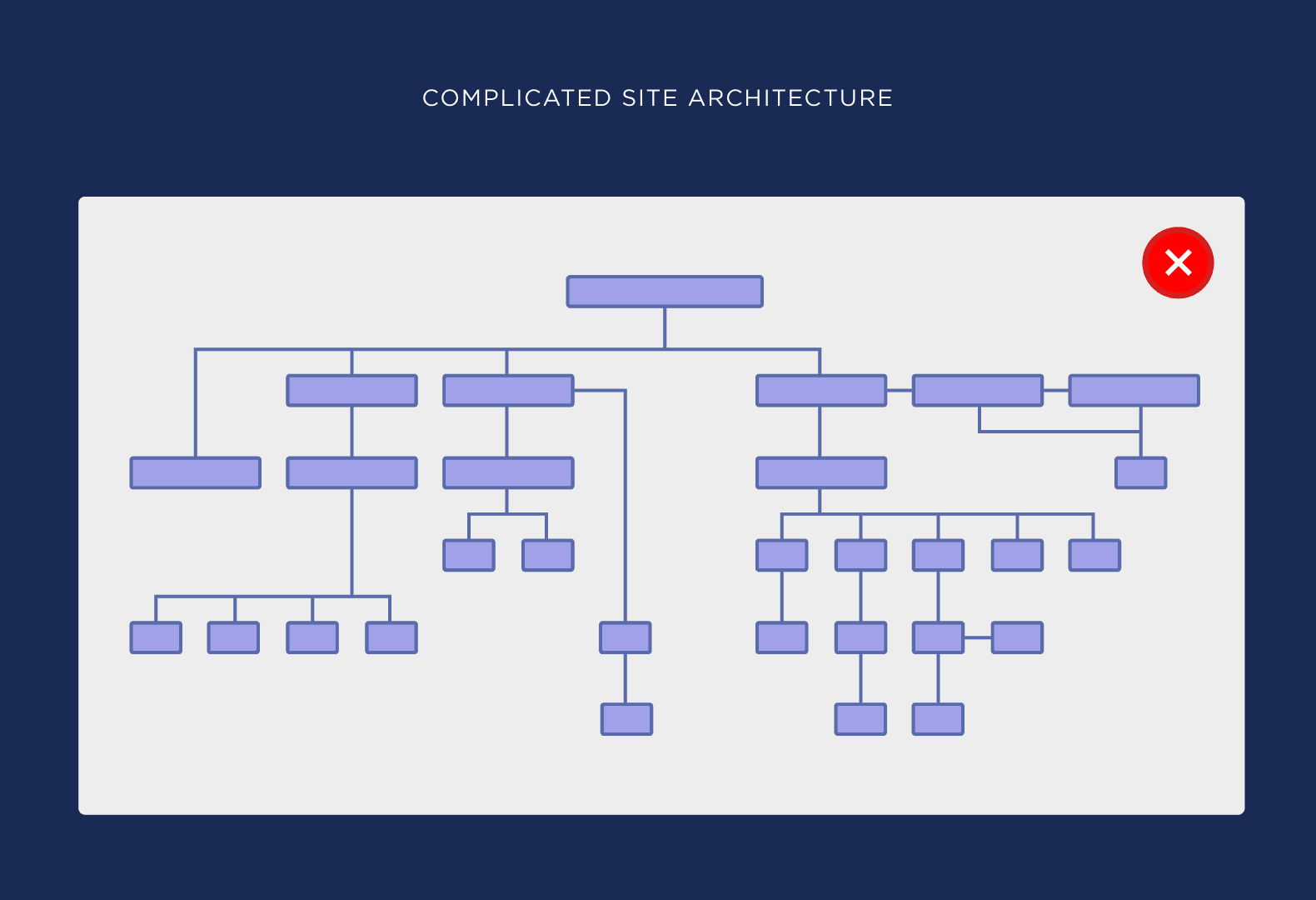
Keep your navigation menu simple with no more than three levels (example: Home > About Us > Our Services). If you need to go deeper than three levels, consider using submenus instead of separate pages (example: Home > About Us > Our Services > Web
A website architecture is a structure of your website. If you have a large and complex website, then it’s important to have an architecture that is flexible and scalable.
The architecture of your website will determine how easy or difficult it is to manage it as well as how fast it will load when someone visits it. A good website architecture will ensure that your website loads quickly, uses less bandwidth and can be easily maintained. It should also make it easier for search engines to index the pages on your site.

A good website architecture will:
Ensure that visitors can find the content they are looking for quickly and easily
Make sure that search engines can easily index all of the pages on your site so they can be found by search engines like Google, Bing etc.
Make sure that visitors can find what they’re looking for without having to navigate through pages of irrelevant information first – this means keeping navigation simple and consistent throughout the site
The site architecture is the structure of a website. It’s the way the pages and other elements are organized.
A good site architecture makes it easier for visitors to find what they’re looking for. It also helps search engines understand your content and can improve your rankings in search results.
Here are some tips for improving your site’s architecture:
Make sure each page has clear navigation links to other pages on your site.
Use descriptive URLs (web addresses) that make sense to people, not just computers.
Create a sitemap (a list of all your pages) that includes all the main sections of your site, along with their subpages or subcategories.
Web site architecture is the physical and logical arrangement of a website’s components. The architecture begins with the site map, which is a diagram that visually depicts how pages are linked to each other within a site.
The site map should be created before you begin building your website because it helps you to understand how all of your pages are related. It also provides a framework for organizing information so that search engines can better index your content.
But what does web site architecture look like in practice? Here are five examples of sites that have good web architecture:
1. Amazon has an excellent example of search engine optimization (SEO) in action: it uses internal links to direct users from one product page to another product page, which allows Amazon to rank highly in search engine results pages (SERPs). By linking products together on an individual page and repeating this technique across thousands of product pages, Amazon has built up an enormous link structure that helps it rank high in SERPs for relevant keywords.
Website Architecture Tool
Website architecture is the organization of a website’s content, navigation and design. The goal is to achieve a balance between intuitive navigation, information architecture and usability. Achieving this balance can be challenging, but with the right tools it is possible to create a website that is easy to navigate and use.
A website’s architecture can be defined as its underlying structure, which determines how it will function. The main components of a website include:
Content: What is being said on the site?
Navigation: How does one find that content?
Design: How does this content look?
A website’s architecture is the structure of its pages, which are made up of elements like navigation, content areas and footers.
The architecture of a website defines how people use the site and what they can do on it. The design should be intuitive and easy to use so that visitors have no trouble finding what they’re looking for.
Website architecture is important because it helps you understand how your site works and how it can be improved. You can use website architecture tools to help you build and manage your site more effectively.
A good website architecture should allow users to navigate easily through your different sections, while still providing them with relevant information when they need it.
Website architecture is the way a website is structured. A website, like any other application, should be designed to accommodate growth and change. A well-structured website is easier to maintain and update, which allows you to focus on your business rather than on maintaining your site.
The most common way to structure a website is by using a content management system (CMS). This allows you to create different pages with unique content and then link them together in a logical way. The CMS also lets you add new pages or sections as your business grows, without having to make changes in multiple places.
Website architecture is a critical part of the website design process, and one that many designers overlook. This is unfortunate because it’s one of the easiest things to get right.
However, many designers don’t know what website architecture is or how to do it. This article will give you an overview of this important topic.
What is website architecture?
Website architecture refers to how your site’s pages are organized and linked together on the web.
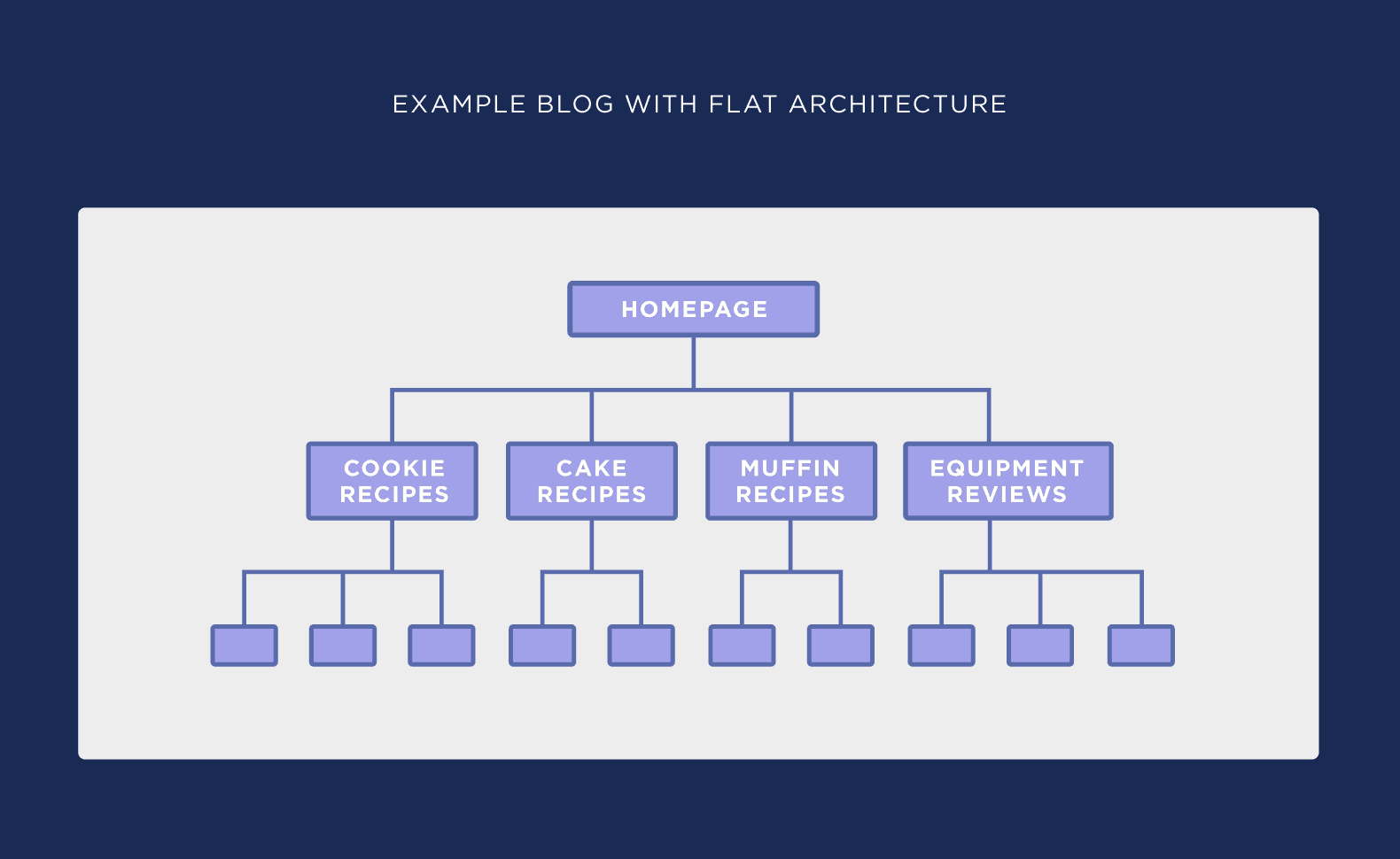
There are two main types of website architecture: hierarchical and networked (or flat).
Hierarchical architecture consists of a tree-like structure with many levels, each level represented by a separate page in the navigation menu. For example, if you have an eCommerce store with categories such as “Home”, “Kitchen”, “Living Room”, etc., then each category will be a separate subdirectory on your server or host account — like www.mysite.com/kitchen/. You can then create pages within these subdirectories that link back up to their parent categories, like www.mysite.com/kitchen/sofas/. This helps users navigate around your site more easily because they know where they are at any given moment without having to scroll through multiple pages of links before finding what they
The website structure is the underlying foundation of any website. The structure is what allows you to organize your content and navigation in a way that makes sense for your audience.
Key elements of website structure include:
Navigation: Your navigation is how visitors get around your site. The navigation should be clear, concise, easy to use and reflect the organization of your site.
Page layout: The layout refers to how a page looks on the screen and where different elements appear within that space. For example, if you have a small space at the top of your page for a logo, you might want to put it there instead of having it in the middle or bottom of the page where it could get lost amongst other content.
