We have seen a lot about SEO for multi-page websites, but not many people have really covered SEO for single page application. We have decided to make a list of our top picks.
Hi, I’m Will, Owner at Single page application search engine optimization. We are a consulting firm based out of Colorado , United States. We have been working in the industry for over 3 years now and have successfully completed numerous projects. Our specialization is in Angular JS and Web RTC projects,is next js single page application is airbnb a single page application we mostly work with WordPress, Magento and Shopify platforms.
Single page application search engine optimization
Here are some important things to remember when optimizing your single-page application:
1. Make sure that your website is mobile friendly.
2. Create an XML sitemap and make it accessible to search engines.
3. Keep meta descriptions short and relevant, but don’t stuff them with keywords or spammy language like “best”, “top”, etc.
4. Add social media buttons to every page of your site so visitors can share your content on their favorite social platforms like Facebook and Twitter.
5. If you can afford it, hire a professional SEO company that specializes in SPA optimization like us here at Seo Expert Singapore for top-notch results!
SEO is the most important tool to get traffic to your website. It is the strategy of optimizing your website to rank higher on search engines, which helps people find you when they search for something related to your business.
The goal of Search Engine Optimization (SEO) is simple: To help consumers find your business in search engines like Google, Yahoo and Bing, so that you can convert those visitors into paying customers.
Our SEO experts will make sure that your website ranks highly on all major search engines like Google, Yahoo, Bing and MSN, etc., so that you can attract more visitors from these search engines.
Our SEO team uses a variety of strategies and techniques to ensure that your website achieves high rankings in the search engine results pages (SERPs). Our proven methodologies have been tried and tested by us for many years now with great success rate.
We use only white hat techniques for our SEO services so as not to hurt our clients’ websites or negatively impact their ranking in any way. Our guaranteed results-oriented approach ensures that we deliver what we promise – top rankings!
In this article, we will be talking about how to optimize your Single Page Application (SPA) Search Engine Optimization (SEO).
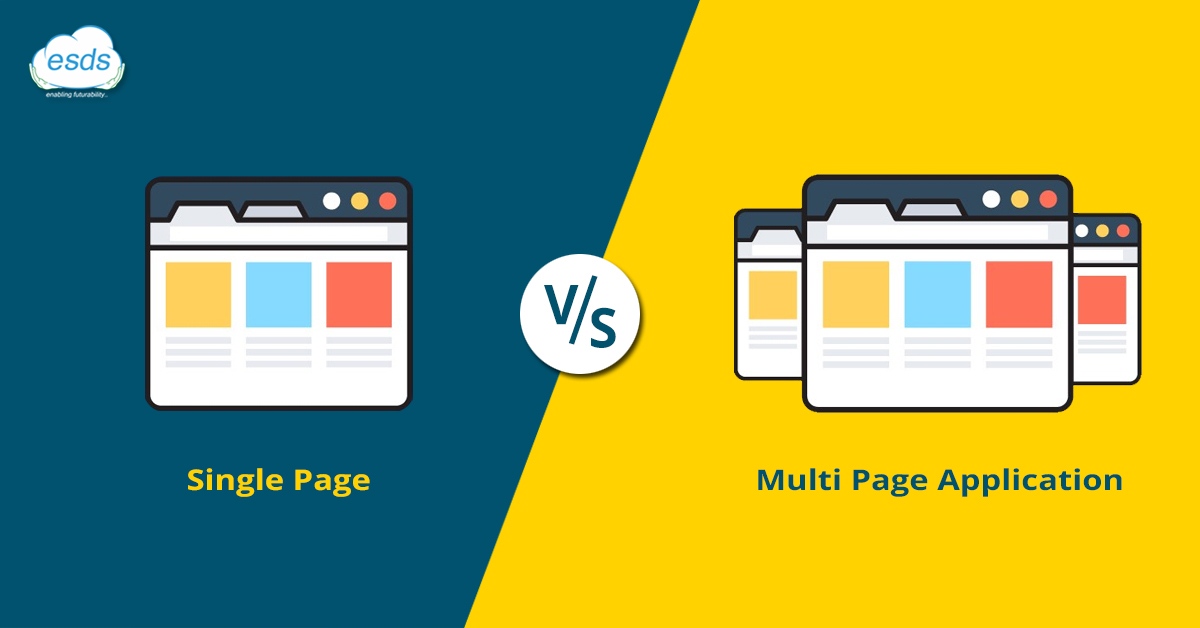
Single Page Applications are basically web applications which run in a single page. This means the user experience is much better than the traditional way of creating web applications or websites.
You may have heard some of the popular SPA’s out there such as Facebook and Twitter. If you haven’t heard about them yet, then here is a quick rundown on how SPA works:
Everything is rendered on the server side unlike traditional websites which render everything on the client side. This means that all data is passed from the client-side browser to the server-side application through AJAX requests. Once it gets to the server, it will be processed and then sent back to the browser as HTML code along with other data such as CSS, JavaScript etc…
This kind of technology has been around for many years now but it has only recently gained popularity due to its amazing features like faster load times, better user experience and more responsive UI designs.
The SEO of a single page application is different from that of a static website.
Single page applications are more complex than static websites, with more moving parts and processes happening on the client-side.
That means there are more opportunities for search engines to crawl and index your site, but also more things you need to be aware of to ensure your SEO is working correctly.
Here’s what you need to know about SEO for single page apps:
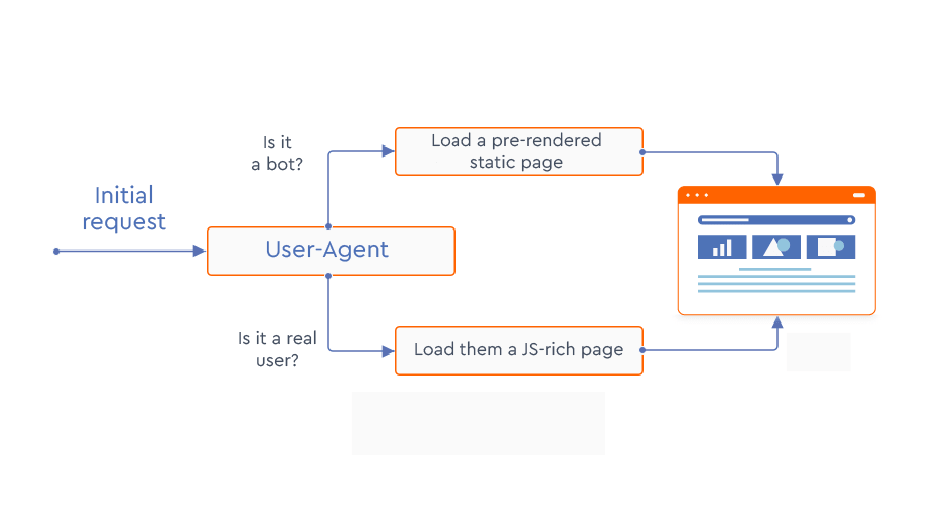
 Know the limitations of crawlers and bots
Know the limitations of crawlers and bots
When you have a single-page application, it’s important to make sure you have good SEO for your website.
SEO for single-page applications can be a little bit different than traditional websites.
Here are some tips for how to optimize your single-page app for search engines:
Make sure all your content is crawlable. This means that search engines can find every page of your site and understand how it’s structured. You can do this by using rel=”canonical” tags and robots.txt files.
Make sure that all links on your site point to the canonical version of each page (i.e., the one with no query parameters). If you’re not sure what I mean by that, here’s an example: if you have a page at https://example.com/blog/post?month=2&year=2022, then all links within your site should point to https://example.com/blog/post instead of https://example.com/blog/post?month=2&year=2022
Is Next.js a Single Page Application?
Yes. Next.js is a framework for server-rendered, universal JavaScript web applications. The app consists of two parts: the server and the client. The client is written in pure JavaScript and uses React.js for rendering UI components. The server is responsible for pre-rendering pages on the first visit and providing an API for querying data from GraphQL endpoints.
How does it work?
The server renders all pages using a library called Express and sends them to the client as HTML strings. When the user first visits a page, React Router uses the URL provided by the browser to fetch data from GraphQL endpoints and display it in the browser window. Subsequent visits will use history API to change URLs without needing to re-fetch data from the backend; this process is known as “lazy loading”.
A single-page application (SPA) is a web application or web site that fits on a single web page with the goal of providing a more fluid and richer user experience similar to a desktop application.
Solutions exist for both browser-based SPA and native applications. However, client-side performance is often cited as one of the main benefits of single-page applications.
Single Page App (SPA) is a web application that loads a single HTML page and dynamically updates that page as the user interacts with the application.
Solutions for Single Page Apps
The best way to optimize your single page app for search engines is to make sure that each page of your SPA has its own unique URL. This can be done in one of two ways:
Using the HTML5 History API
Using JavaScript routing libraries like Vue Router, React Router, and Angular Router
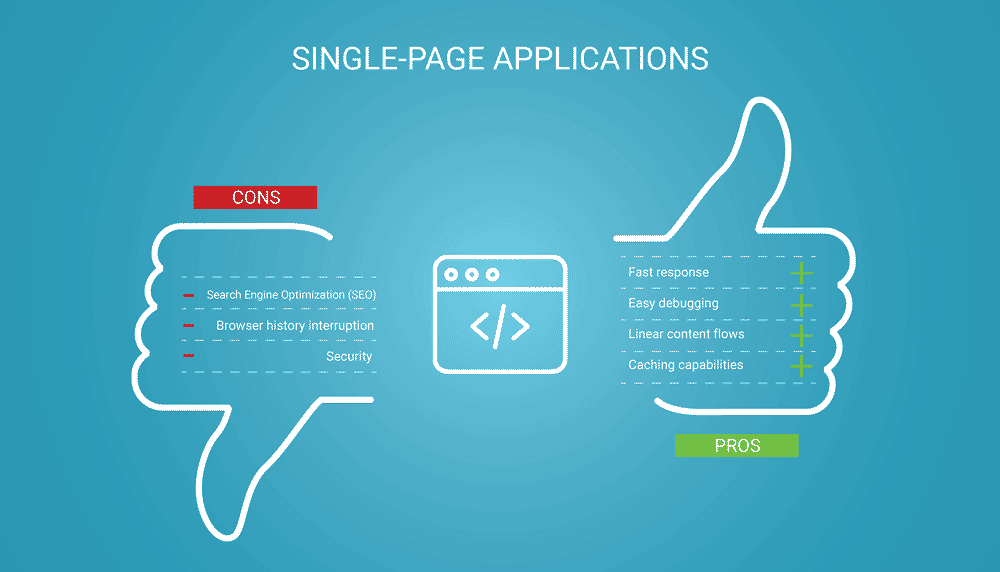
Single-page applications, or SPAs, are web apps that load a single HTML page and dynamically update the DOM as you interact with the app.
It’s easy to assume that SPAs are slower than traditional web apps because they have to load the entire application each time you navigate around the interface. However, this isn’t necessarily true.
In fact, there are several reasons why SPAs can actually be faster than traditional web apps:
They’re built completely in JavaScript, which means they can be rendered on the server and then cached for later visits. This means that when users navigate around your site, only the parts of the application that change get reloaded — not all of it.
If you build your app using client-side routing (which is essentially a fancy term for “redirecting users without refreshing their browser”), it can be significantly faster because it doesn’t require sending them back to the server every time they click something new on your site.
One of the most common questions we get from our readers is: “What’s the best way to SEO a single-page app?”
The answer is that there is no one-size-fits-all solution. Every website has different requirements and needs — especially when it comes to SEO.
Before we dive into this topic, let’s make sure we’re all on the same page by defining what a single-page application (SPA) is.
A SPA is a web app that loads all its content in one HTML file, rather than loading each page separately. This sounds like it would be bad for SEO, but there are many benefits as well.
First, SPAs load instantly because they don’t have to load multiple pages or wait for page rendering before displaying content. This makes SPAs faster than traditional websites, which can take up to two seconds just to render the first page after clicking on a link. Second, SPAs provide a better user experience by allowing users to navigate through content without waiting for redirects or page refreshes that slow down navigation and cause confusion about where they are in the site hierarchy. Third, SPAs can be built with search engine optimization (SEO) in mind since there’s only one HTML file to optimize for search
