If you have a blog on blogger, this widget will help you to share your blog posts on various social media sites. It is very easy to use, just copy the code and paste it into the source code of your blog.
You can also customize the design of this widget by adding CSS3 effects. The widget has been tested on all modern browsers like Chrome, Firefox and Safari.

Share Widget For Blogger
Social media widgets are a great way to drive more traffic and engagement to your blog. They help you increase your visibility, attract new readers and expand your reach.
The easiest way to add social buttons to your blog is by using a plugin. In this post, we’ll look at some of the best free social media widgets for blogger.
1. AddThis
One of the most popular social media plugins for bloggers is AddThis. It allows you to add share buttons from Facebook, Twitter and Google+ with one simple line of code.
2. Share Button for Blogger
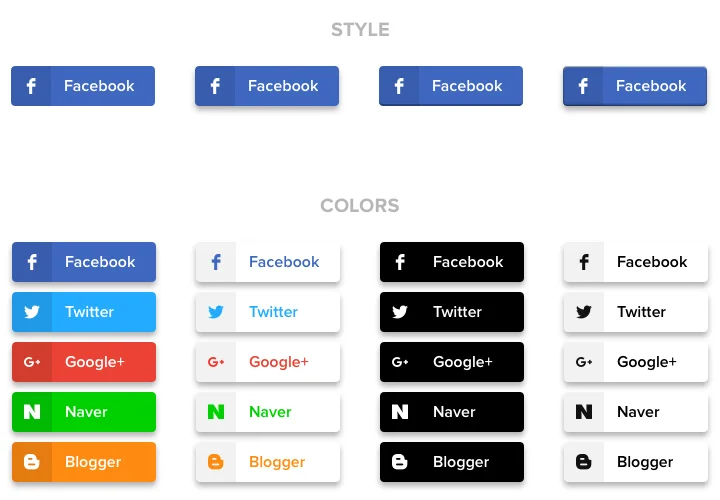
Share Button for Blogger is another popular plugin that lets you add social sharing buttons from Facebook, Twitter and Google+. It also allows you to customize the look of these buttons with different colors, sizes and shapes.
3. Instagram Share Button For Blogger
This free Instagram share button lets you add an Instagram feed on your blog sidebar or footer. You can also include hashtags in your Instagram posts so that people can search for them easily on their mobile devices while browsing through their feeds (you’ll need to enable this feature under “Settings” in your Instagram app).
The Share Widget For Blogger is a free social media widget for blogger, which allows you to share your blog posts on Facebook, Twitter, Google+ and other social networks.
There are many ways to share your blog posts in blogger, but one of the best methods is by using a share button. This simple yet powerful plugin adds a floating button above your post that allows readers to share it on Facebook and Twitter with just one click.
This widget is also compatible with all versions of blogger (new/classic), including mobile.
The social media share buttons are the most important components of your blog. If you are a blogger and you want to increase the traffic for your blog, then social media buttons are the best way to do it.
In this article, we will tell you how to add social media share buttons to blogger blog.
We have divided this article into two major parts:
1. Add Social Media Share Buttons To Blogger Blog (Free)
2. Add Social Media Share Buttons To Blogger Blog (Paid)
Share Widget for Blogger is a free social media sharing button that you can add to your blog posts. It also has an option to add custom URL and a search box.
Share Widget for Blogger is the best way to share your content with your readers in the most efficient way. You can easily add this widget to any page or post by using the shortcode [share].
This plugin is compatible with all versions of WordPress, including the latest version 4.8.

Social Media Widget for Blogger is a free social media widget that allows you to easily add social media icons to your blog.
You can add these widgets in the widget area of your dashboard. To add the widget, go to Appearance > Widgets and drag and drop the widget into your desired location.
To get started, first make sure you have installed Social Media Widget for Blogger on your blog by clicking here.
Once you have installed it, you will be able to add a widget by going to Appearance > Widgets and dragging an instance into any sidebar or footer area on your blog. You can also add multiple instances of the same type of widget into different areas on your blog if needed.
Share this is a free social media widget for blogger. This free blogger share button plugin allows you to easily add social media buttons to your blog posts and pages.
You can choose from the following options: Facebook, Twitter, Google+, LinkedIn, Pinterest, WhatsApp and Email. The plugin will automatically show the most popular social media websites in your country.
It works on any blog platform such as WordPress and also has a responsive design so it looks good on all devices.
The Share This plugin is available for both Blogger and WordPress.
Social media share buttons are essential for any blog to increase their audience and create an engaging experience for readers. The best part about using social media share buttons is that they can be added to any blog in minutes, without any coding knowledge.
In this article, you’ll discover how to add social media share buttons to Blogger blogs. You can also learn how to use the free social media widget for bloggers.
Let’s get started!
Adding social media share buttons to your blog is one of the easiest ways to promote your content and get more eyes on your blog. But, if you’re not using a social media plugin, you can still add these buttons manually.
In this tutorial, we’ll show you how to add share buttons to your blog posts in just a few simple steps. We’ll also go over the different types of buttons available so that you can pick what works best for your site.
How To Add Social Media Share Buttons To Your Blogger Blog Posts
1. Click “Edit Post” under the post you want to add social media share buttons for.
2. Click on “HTML/Javascript” at the top of the page and scroll down until you see this code:<script type=”text/javascript”>var addthis_config = {“data_track_clickback”:true};</script> <script type=”text/javascript” src=”http://s7.addthis.com/js/300/addthis_widget.js#username=bloggerdude&callback=addthis_callback”></script> <script type=”text/javascript”> var s = document.createElement(‘script’); s.
Want to add social media share buttons to your blog?
If you’re a blogger or content creator, chances are you want people to share your content.
Social media buttons are an easy way for people to do so.
In this post, we’ll share how to add social media share buttons to Blogger.
How to Add Social Media Share Buttons in Blogger (for New Posts)
To add the buttons on new posts, follow these steps:
1. Log into your Blogger account and click the “Posts” menu in the sidebar on the left side of your screen.
2. Click “New Post.” Then enter the title of your new post and write it as you normally would when writing a new blog post.
3. Once you’ve finished writing your post, look below where you entered your title and find the “Share” button near the bottom right corner of the page:
Share buttons are a great way to encourage readers to share your content. It’s easy to set up social media buttons in Blogger and customize the colors, size and placement of your buttons.
Here’s how:
Step 1: Add a new HTML/JavaScript widget to your sidebar or footer.
Step 2: Copy and paste this code into the Content section of the widget builder:
<div class=”socialmedia-buttons”> <a href=”https://www.facebook.com/sharer/sharer.php?u=<?php echo $url; ?>” target=”_blank” title=”Share on Facebook”><?php echo $facebook; ?></a> <a href=”https://twitter.com/intent/tweet?text=<?php echo $url; ?>” target=”_blank” title=”Tweet This”><?php echo $twitter; ?></a> <a href=”https://plus.google.com/+Instagram” target=”_blank” title=”Share on Google+”><?php echo $instagram; ?></a> <a href=”https://plus.google.com/share?url=<?php echo $url; ?>” target=”_blank” title=”.
