I would like to talk about semantics here because I’ve seen that WordPress blogs are not getting the benefits of HTML tags and seo rules in use. This is what this article can offer for you.
Hello my name is Phil. I’m here to talk about SemanticHtml article writing for SEO. Do you want to be a millionaire? Do you want to attract more clients to your business? Here are some tips when writing a website.

Semantic html for seo
Semantic HTML is a way to write HTML that is more meaningful and useful for search engines. It’s also a way for us to structure our content in a way that makes more sense, both for humans and machines.
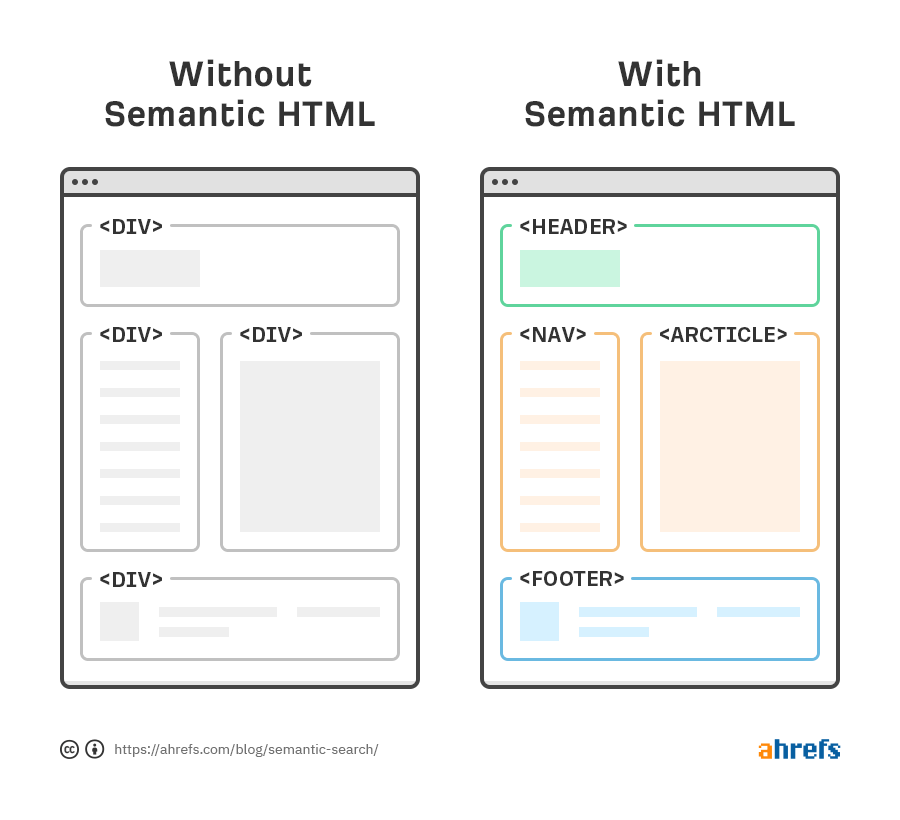
Semantic HTML uses tags that are relevant to what we’re writing about, rather than just being a bunch of <div>s with random IDs. The meaning of the tags is clear and understandable, so we can rely on people reading our content to understand what they’re seeing.
Semantic HTML also helps search engines understand what each page is about, which makes it easier for them to index your website properly. This means that your site will be more visible in search results.
Using semantic HTML tags also allows us to mark up different types of content more effectively – such as headings, lists and paragraphs – so that screen readers and other assistive devices can read them out loud or navigate through them easily.
There are many different types of semantic HTML tags available, but here are some common ones:
<h1>Heading 1</h1> – Most browsers will display this large text at the top of their window when viewing your website. This means it’s easy for users
HTML semantics is about selecting the right HTML tags for your content. Using semantic HTML tags, such as heading tags and paragraph tags, helps search engines understand what your content is about.
HTML semantics can be used to ensure that your site is accessible to people with disabilities and that it looks good on all devices.
The purpose of HTML semantics is to make your website more readable by humans and search engines alike. It has nothing to do with SEO or marketing.
Semantic HTML is the use of HTML tags that are appropriate for the content. This means that you should use tags that describe what your content is about, and not just how it looks.
Semantic HTML does not only benefit search engines, but also improves readability for humans. For example, if you want to mark up your text with H1 and H2 tags, it doesn’t really matter if the content is about “the best way to eat tomatoes” or “the best way to eat tomatoes when you are in a hurry”. Both titles could be marked up as H1 because they are both titles of an article.
The same goes for other tags like paragraphs (p) or lists (ul), which should be used for every paragraph (or list item).
Semantic HTML is a collection of rules and guidelines that can be used to create HTML documents that are both easy for humans to read, and easy for machines to process.

Semantic HTML is made up of three different aspects:
Maintainability: Making it easier to update, maintain and debug your code.
Accessibility: Making sure users with disabilities can use your site.
Search Engine Optimization (SEO): Improving the way search engines index your content.
HTML is the language that web pages are made of. It is a very simple language and you can use it to add information to your web page.
The following code will produce a paragraph:
<p>This is a paragraph.</p>
You can also add images and links by using HTML:
<img src=”image.jpg” alt=”Image description”>
<a href=”http://www.example.com”>Anchor text</a>
Use of semantic html tags
Semantic HTML is the use of HTML tags to describe the meaning and purpose of a web page. The purpose of semantic HTML is to make it easier for search engines to determine what information on a page is important, thus improving the ranking of your site in search results.
Semantic HTML Tags
The following are some examples of semantic HTML tags:
• <h1> – This tag is used for main titles and headings within your website. These headings should be relevant to the content on your page.
• <p> – This tag is used for paragraphs, which should include relevant text that flows together. It should not contain any sidebars or other unrelated information.
• <ul> – This tag is used for bulleted lists and should contain items that are related by subject matter or topic.
Use of Semantic HTML Tags
Semantic meaning is the meaning that a word or phrase has in the context of the situation when it is used. Semantics is the study of meaning, especially the meaning of words or phrases in language.
Semantic HTML tags are HTML tags that describe what they contain and not how they look on screen. They help search engines to understand and index your content better than plain text does.
Semantic HTML tags are important for SEO because they help search engines to read and understand the content on your page better. Search engines use this information to determine what type of content is on the page, so that it can be properly indexed and ranked in search results.
Use of Semantic HTML Tags:
There are several ways to make your website more semantic:
Use proper heading tags (H1-H6) for headings instead of using font styles such as bold or italics. Search engines do not understand fonts well; therefore, they cannot tell if something is an H1 heading or just a bolded text block. H1 headings should be used only once per page; if you need more than one heading per page, then use H2-H6 headings instead.
Use an image alt attribute when including images
Semantic HTML is the practice of inserting meaning into the markup for a web page. This can be done in several ways, but one of the most important is through the use of semantic tags.
Semantic HTML is not only beneficial to users with disabilities; it also helps search engines understand what your content is about so they can better serve up relevant results to users who come across your pages in search results.

The following are some examples of semantic HTML tags:
<h1>Text</h1> – The heading tag should be used when you want to highlight specific text on your page. It tells users that this text is important.
<p>Text</p> – Paragraphs are used to separate blocks of text and show how they relate to each other.
<a href=”https://www.example-domain.com”>Link Text</a> – Links help users navigate through multiple pages on a site. The “href” attribute specifies where the link goes (https://www.example-domain.com) and the “text” attribute specifies what it says (Link Text).
Use of Semantic HTML Tags
Semantic HTML is the use of HTML elements to convey meaning, rather than for presentation alone. The idea behind semantic HTML is to use the appropriate element for the content being marked up.
The W3C provides a list of all the elements available in HTML5 and examples of how they should be used. Here are a few examples:
<header> – header or navigation block
<footer> – footer information, such as author information and copyright details
<nav> – navigation block that will be used on multiple pages (for example, a menu on every page)
<article> – self-contained content that could be used as an article on its own (for example, this page)
Semantic HTML tags are used to describe the content of a page. These tags are not used for formatting purposes like CSS, rather they provide information about the content.
Semantic HTML tags are also called as rich snippets. Rich Snippets help search engines in understanding the intent of your webpage and present it appropriately in their search results.
Here are some popular semantic HTML tags:
<meta name=”description”> – Provides a summary of the content on your website. This can be up to 160 characters long. It is displayed in Google search results and other places where Google displays snippets of text, such as on mobile devices or in Google News.
<meta name=”keywords”> – Keywords help users find your web pages when they search online. Using keywords makes it easier for users to find your website when they enter a query into a search engine like Google or Yahoo!. You should use these keywords in <title> tag too. Make sure that you don’t repeat keywords from one page to another because it does not improve ranking, but may even have negative effect on it!
<h1>, <h2>, <h3>, ….. <h6> – Headings help visitors quickly scan through your content and find what they’re looking
