Have you ever wondered what is the best way to promote your Pinterest profile on your WordPress blog? Is it a good idea to include the ‘Follow Button’ on my blog sidebar? Will pinning images from my wordpress blog work? In this article we answer all these questions and more, showing you how to use Pinterest & WordPress together.
Installing Pinterest follow button on the top right of your blog is one of the best ways to grow a strong base of followers. By making it easy for users to follow you pinterest follow button, pinterest follow button missing, on Pinterest, you are much more likely to gain new active followers that like sharing your content with their social circle.

Pinterest follow button for wordpress
Pinterest is one of the biggest sharing sites in the world and it is growing steadily. It has become the biggest social network for visual content and many people are using this to spread their message. To make your blog or website more visible on Pinterest, you can use a Pinterest follow button.
The Pinterest follow button allows users to follow your page on Pinterest by just clicking on it. This makes them more likely to pin your content or visit your website again in the future. In this article, we will show you how to add a Pinterest follow button in WordPress.
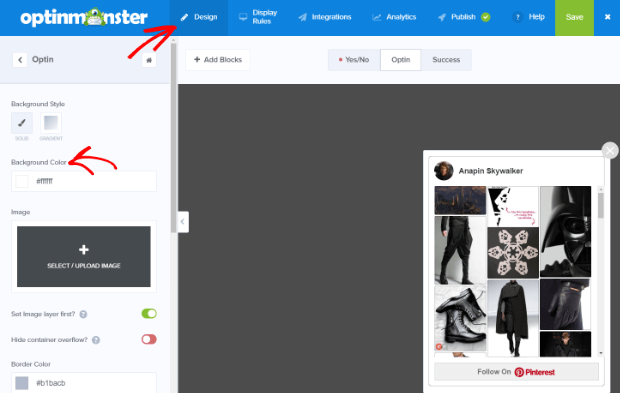
The Pinterest Follow Button for WordPress is a simple yet powerful plugin that allows you to include the Pinterest Follow Button on your website.
The Pinterest Follow Button for WordPress is easy to install and use. Simply paste the shortcode [pinterest_follow_button user=”username” board=”boardname” count=”5″ style=”button_count”] into any page or post and it will appear as a follow button.
You can also use the widget feature to add the button to your sidebars, or even use it on your homepage by adding it to your theme’s header.php file.
A simple way to add a follow button to your blog or website.
The Pinterest Follow Button plugin works by adding a follow button to your site’s sidebar, which links to your profile on Pinterest. The plugin also includes an additional widget for adding a follower count to your blog’s sidebar or footer.

Follow Button Features:
Adds a “Follow Me On Pinterest” button to your blog’s sidebar or footer (optional)
Adds a follower count below the post title (optional)
Follow Button for Pinterest is a WordPress plugin that allows you to add a follow button to your website.
Follow Buttons are the most powerful way to grow your following on Pinterest. They allow you to connect with people who may not know you yet, but want to discover more about what you’re doing.
For example, if someone visits your blog, they can see that you’re on Pinterest and click through to your profile. From there they can click the Follow button to get updates when you post something new.
This plugin is designed specifically for bloggers who want more exposure and traffic from Pinterest but don’t have time or patience for coding changes themselves.
A lot of people are looking for a Pinterest Follow button to add to their site. Since the official one is no longer supported, there are many other options available. You can use this search to find the one that’s right for you.
“WordPress Pinterest Follow Button” or “Pinterest Follow Button for WordPress” or “Pinterest Like Button for WordPress” or “Pinterest Pin It Button for WordPress”
If you would like to set up one of these buttons on your site, here are some instructions:
1) Install and activate the plugin – http://wordpress.org/plugins/wp-pinterest-follow-button/
Pinterest Follow Button
If you are looking for the Pinterest follow button to use on your website, you will find it here. The code is supplied in a text format and can be copied and pasted into any website template.
The Pinterest follow button allows your website visitors to follow you on Pinterest. It will also provide them with a shortcut to your profile page on Pinterest, which they can visit at any time by clicking on the button that you have placed on your website.

Pinterest Follow Board:
Follow boards allow you to create a list of all of the pins that you like and want to save for later viewing. You can also place all of these board links onto one page so that users only have to click once instead of clicking separately for each board link. This makes it easier for visitors who may want to pin some of these items but not all of them at once, or it makes it easier for them if they want to come back later and check out what else was added since their last visit.
The first step to making your blog or website more popular is to get more people to visit it. The easiest way to do that is by adding a follow button on your site.
The purpose of the follow button is to let people know that you appreciate their visit, and if they like what they see, they can subscribe to future posts by following you. This will help you increase your readership and engagement with your content.
There are many plugins available for WordPress that can be used to add a follow button on your site.
But if you’re looking for an easy way out and don’t want to install any plugin or code on your site then consider using this free service which provides free Pinterest Follow Button Generator Tool.
This is a tutorial on how to add the Pinterest follow button to your website. It’s really easy and only takes a few minutes.
1. Go to Pinterest and create an account if you don’t already have one. You can also use your Facebook account if you prefer that. You will need to verify with a phone number or email address so they know it isn’t spam.
2. Once you have an account, visit https://developers.pinterest.com/ and click on the “Enable OAuth 2.0″ button. This will take you to a page where you can enter your client ID and secret key (which are listed in the box under “OAuth 2 Client ID”). Be sure to click on “Save Changes” at the bottom of the page after entering these values!
3. Now go back to your website and paste this code into the HTML section of your content editor: