A good image gallery plugin is an essential component of any blog or website. An image gallery plugin will allow you to showcase various images either from your own websites, or from popular photo sharing networks. And when it comes to installing a new image gallery, there are two main alternatives: you can either purchase a premium image gallery plugin or install free photo gallery.
You’ve heard about responsive design and how it’s important for your site. You’ve used the built-in gallery that comes with envira gallery pro, photo gallery by supsystic, WP – and you know it has its limitations. But, you don’t want to use something like NextGEN either. After all, isn’t it rather pricey for what it does?

Photo gallery by envira – responsive image gallery for wordpress
This is a great example of the RYZE photo gallery. You can add more than one image to each gallery and have the option to set up a slideshow of your images.
This is also a great example of how you can add text overlays on top of your images.
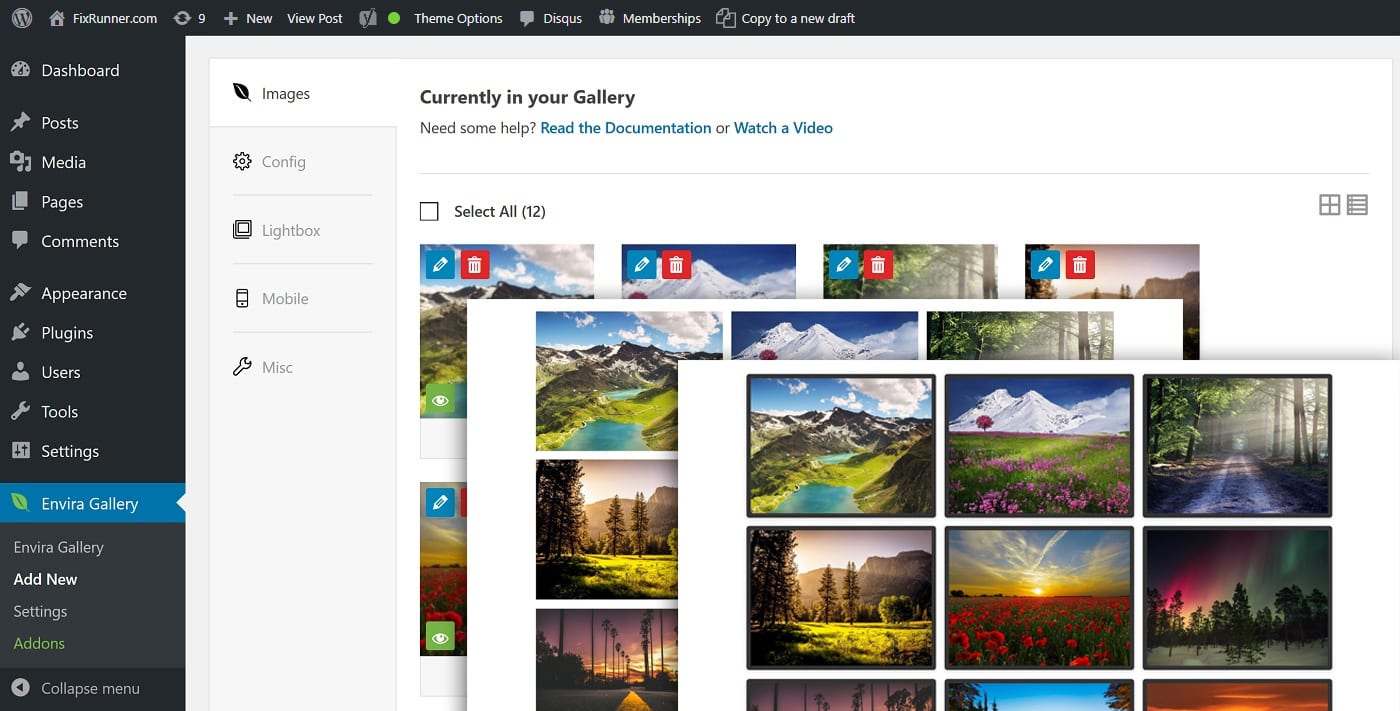
Envira gallery pro
Envira gallery pro is a responsive image gallery plugin for WordPress. It has many features and options to display your images. You can use it to create a simple slide show, or a complex product grid with zoom function, lightbox and more. The slider comes with an easy to use interface and tons of great features, such as zoom and lightbox support, featured image, slideshow and content image support.
Envira gallery free
Envira gallery free is a responsive image gallery plugin for WordPress that offers you the possibility to create beautiful galleries using thumbnail navigation. It has many options so you can customize it easily. envira gallery free works with any size of images and supports thumbnail navigation so users can view large images without having to scroll through them all at once.
This is a photo gallery for the bachelorette party. We had a great time. The limo driver was awesome! I would definitely recommend him to anyone looking for a limo service.
The place we went to was really nice and had lots of room for all of us. The food was very good and the drinks were just what I wanted. The DJ played great music and was fun to watch. Everyone had a great time dancing.
Thank you so much for your help in making this bachelorette party a success!
Photo Gallery by envira
This is a responsive and retina ready image gallery.
The gallery is built on the popular modula framework but it has been modified to be more lightweight, mobile friendly and fast loading.

The gallery can be used to display any type of images, including videos, in an elegant way. The code is very easy to use and customize for your needs.
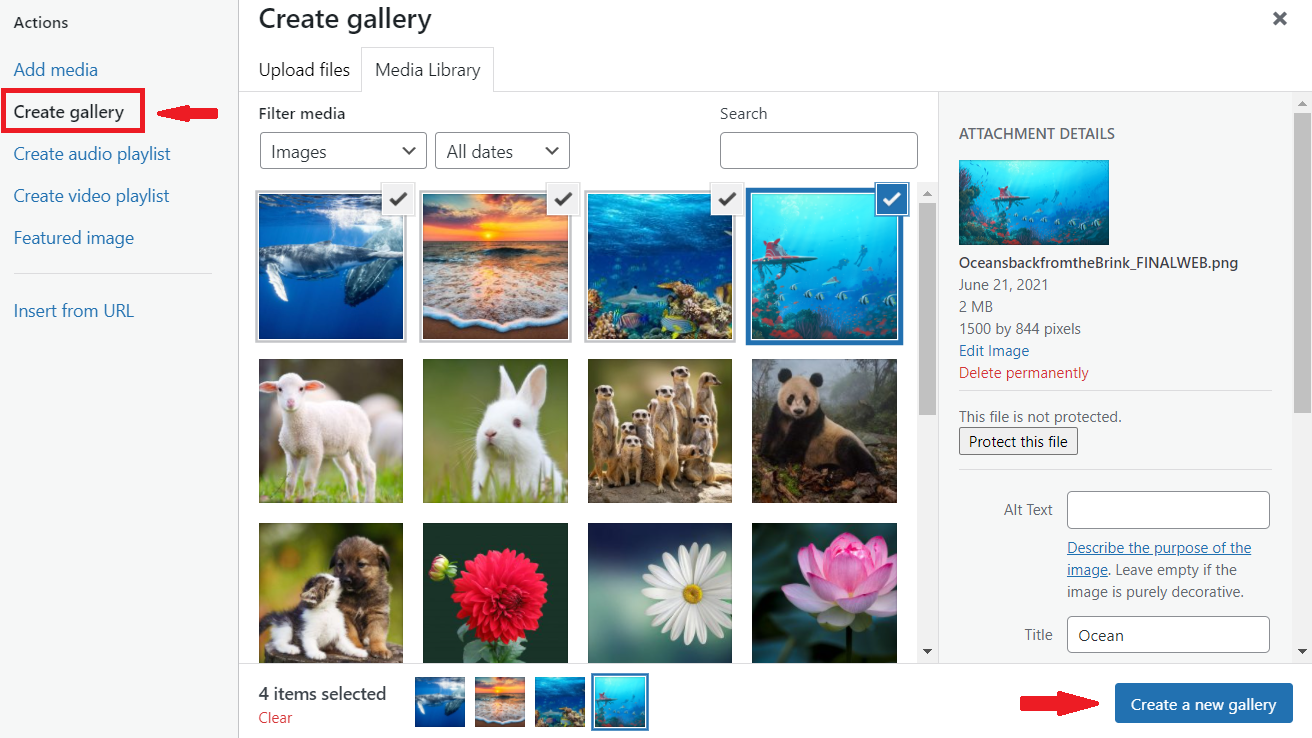
Photo gallery by supsystic
Supsystic is a powerful, easy-to-use and highly customizable photo gallery script. It can be used to create any sort of web photo album with a lot of cool features. It supports all major browsers like IE7+, Firefox 3+, Chrome 4+ and Opera 10+.
supsystic photo gallery is a responsive WordPress theme for galleries. It has a clean and minimal design, and it’s perfect for photographers, photo agencies and other creative people who want to showcase their work in style.
With its drag & drop page builder, you can create an unlimited number of gallery layouts. The theme supports all post formats (including videos), so you can use it for more than just photos.
Supsystic also includes 9 shortcodes for displaying your photos in different ways – such as carousels, lightboxes, slideshows and more.
Features:
Responsive Layout: Supsystic is fully responsive and looks great on all devices (desktops, tablets, smartphones). You can easily customize it to suit your needs.
Customizable Slideshow: You can customize the slideshow as per your requirements by adding/removing slides, changing transition effects, adding captions etc.
Uploader: Supsystic has an uploader which allows you to add unlimited number of images for your galleries easily.
Photo Gallery
A modern and responsive gallery with support for videos, images and lightboxes.

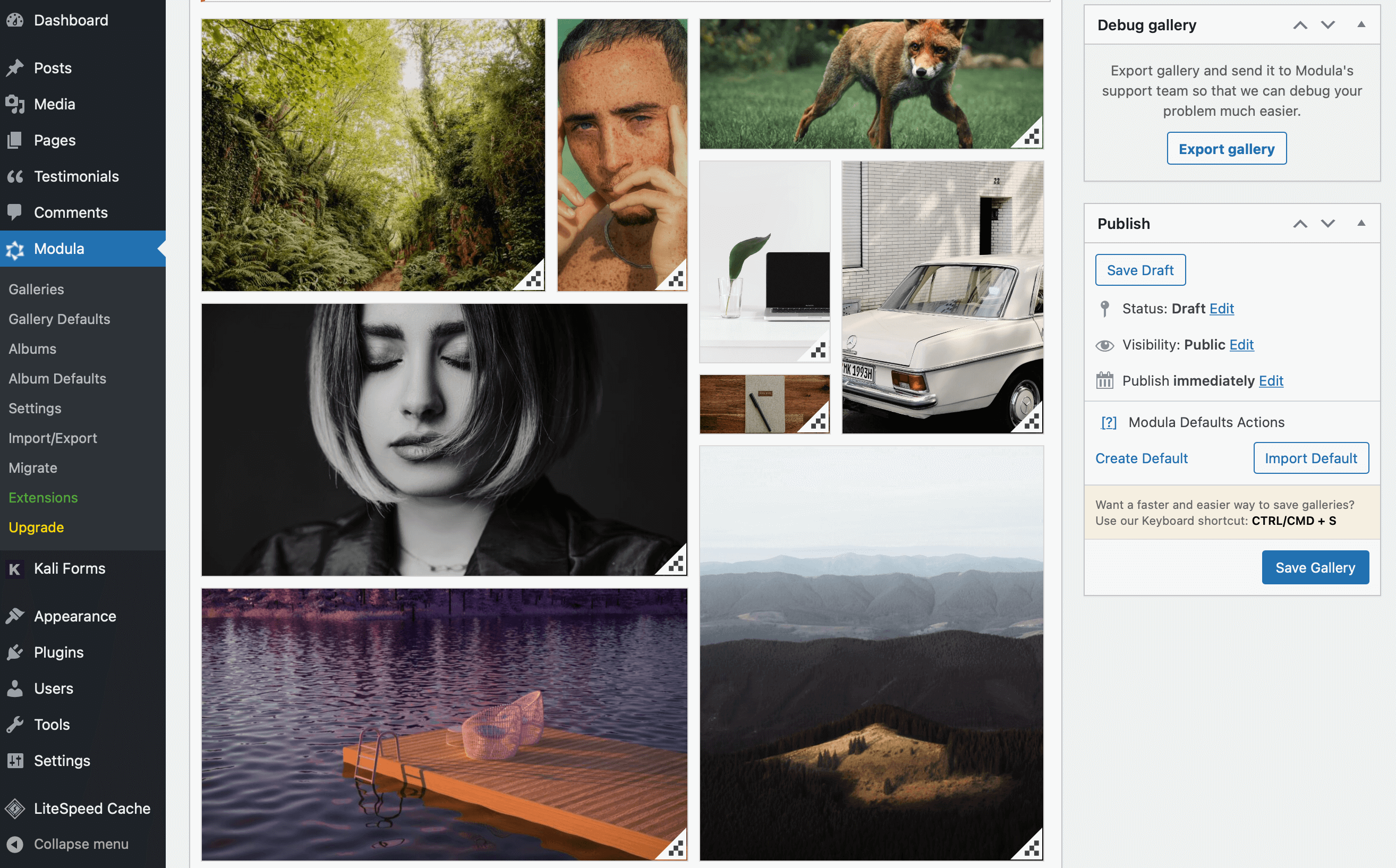
Modula Image Gallery
Modula Image Gallery is a responsive photo gallery plugin for WordPress. It displays your images in a beautiful grid, with a powerful image uploader and lightbox, retina-ready and responsive. The gallery is compatible with WPML and WooCommerce.
A simple JavaScript image gallery with a beautiful interface and touch support.
Modula Image Gallery is a free, open source, simple and powerful image gallery. It offers a simple way to create galleries with various layouts and style. The main goal of this project is to provide a lightweight, customizable and flexible solution for displaying images in any format (jpg, png etc).
Modula Image Gallery is written in PHP with some JavaScript to handle the frontend. Modula Image Gallery uses jQuery library for some functions like animation or drag&drop.
Modula Gallery is a responsive image gallery for WordPress. It has been built from the ground up to be fast, lightweight and secure. Modula Gallery is easy to use and intuitive to setup. No coding skills required!
Modula Gallery is a responsive image gallery for WordPress. It has been built from the ground up to be fast, lightweight and secure. Modula Gallery is easy to use and intuitive to setup. No coding skills required!
A photo gallery is a collection of photographs with captions or descriptions. Photo galleries can be used for displaying family memories, vacations, events or any other collections of photos.
Photo galleries can be displayed in different ways. Some people prefer to have their photos presented as small thumbnails with a caption describing the image underneath each thumbnail. Other people choose to use large images and have captions displayed at the top of the page. Some people like to use both options on their website or blog.
In this tutorial we will create a photo gallery using CSS3 and jQuery. The gallery will be responsive so it will resize according to the browser width and it will use jQuery to display the captions for each image when clicked on by the user