Writing your own small business blog is essential to getting noticed on the Internet. Content drives users to your website, but creating rich content requires knowledge of the industry and how your business fits into it. What topics should you write about? Is there a certain tone you should use? How do you keep people reading and wanting more?
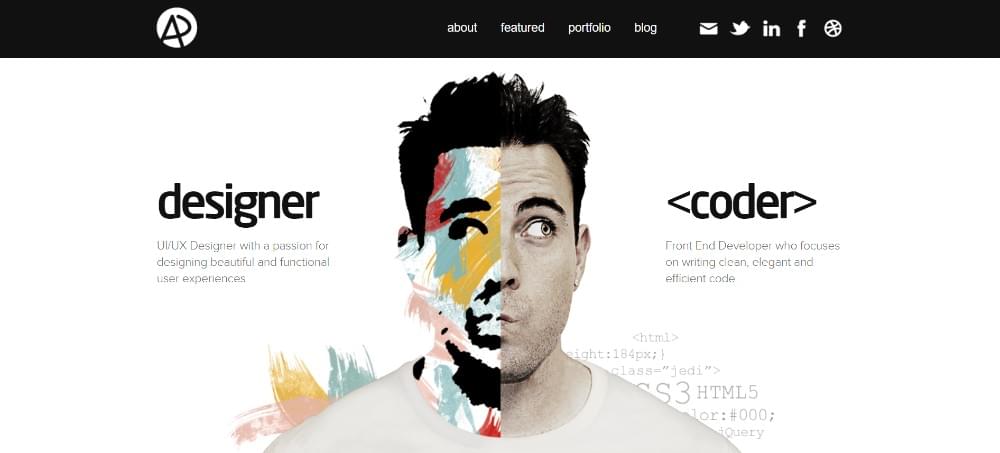
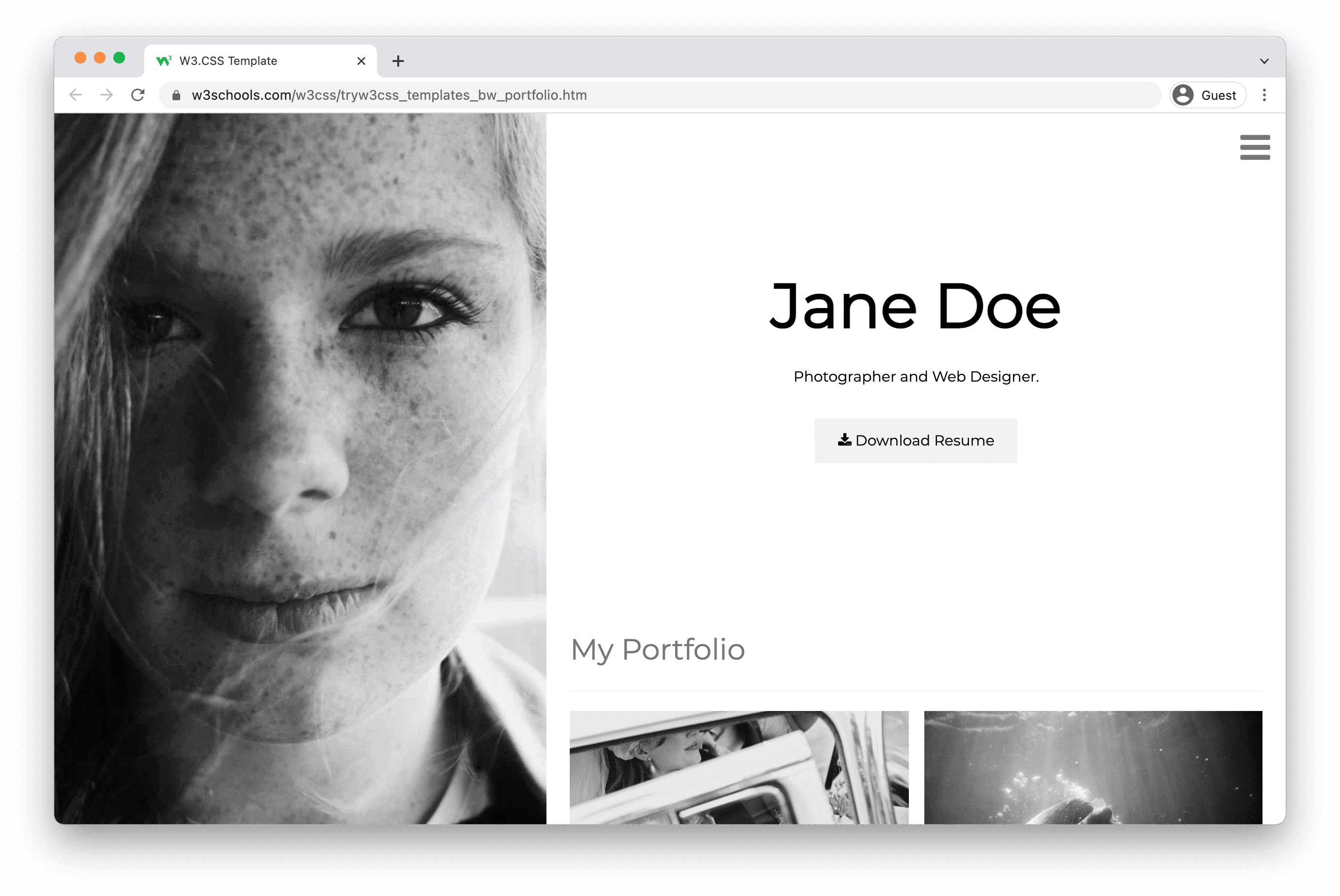
One of the most difficult things when you’re looking to hire someone is their portfolio of previous works. If you’ve never heard of a term “portfolio website” before, it’s basically a website where the person has all their previous work on display. These websites are also referred to as “resume websites” or “showcase websites”. If you’re in need of building your own portfolio website or need some inspiration for your own personal web design portfolio, make sure to read this article!
How to build a portfolio website
How to build a portfolio website: Learn the basics of making a portfolio website.
A portfolio is a collection of your work, whether it’s design work or code examples. Having a professional-looking portfolio can help you land your dream job or internship. In this tutorial, we will show you how to build an HTML and CSS portfolio website from scratch. You’ll learn how to use HTML and CSS to create headers, navigation menus, images and more in this free course.
A portfolio website is a website that showcases your work and skills. It’s an important tool in your job search and career development, especially when you’re just starting out.
A portfolio website can help you get hired by demonstrating your ability to build websites and applications, or it can help you win freelance jobs or freelance contracts.
If you’re a freelancer, having a portfolio website not only helps you get new clients but also shows current clients that you’re capable of doing good work for them.
In this article, I’ll show you how to create a portfolio website using HTML and CSS — two of the most popular web languages out there — as well as Bootstrap, which makes it easier for beginners like me to build websites without having to worry about all the code behind them.

In this tutorial, we’ll go through the process of creating a simple portfolio website using HTML and CSS. You’ll be able to add the code snippets provided in the tutorial to your own site for free!
The portfolio website is the first step to getting a job. So, you need to make it as good as possible. This is why we’re going to show you how to build a portfolio website in HTML, CSS and Bootstrap.
Why should you build your own portfolio
You can save money by building your own portfolio instead of hiring a designer or developer. You’ll also learn some new skills along the way! If you want to get hired as a front-end developer, this is one of the most important things that employers are looking for.
If you’re reading this, chances are you want to build a portfolio website. You’ve probably been looking for some tips on how to build a portfolio website or how to create a website for your business.
In this article, we’ll take a look at the best practices when it comes to building your own portfolio website. We’ll also provide links to some of the best portfolio templates available online so that you can get started right away!
So what exactly is a portfolio
A portfolio is simply a collection of work that you have created as part of your career path. It could be anything from drawings, photographs or even videos that show off your skills and experience as an artist, designer or developer.
How do I make one
There are plenty of tools available to help you create beautiful portfolios with minimal effort. They include:
jQuery (for creating animations)
Bootstrap (for creating responsive designs)