The favicon is a small image that is displayed next to the URL in the address bar of your browser. The favicon only appears in the bookmarks and tab bar, not on the page itself, so you can use any image you want.
Favicons on websites are usually 16×16 pixels and 256 colors. A 16×16 pixel favicon will appear as 32×32 pixels in Windows Vista, Windows 7 and Mac OS X 10.5 (Leopard).
If you want to create a favicon using Photoshop or another graphics program, you must use PNG-8 format with transparency (256 colors).
![]()
WordPress favicon
If you’re using the standard WordPress theme TwentyTwelve or TwentyFourteen and your website is not displaying a favicon, we can help you resolve this issue.
WordPress Favicon Not Showing (Solved)
Your website does not have a favicon file specified. You can do this in your wp-config.php file or through your site’s options panel in the Dashboard section. We will show you how to add this to the wp-config.php file below.
Favicon not showing in Chrome, Firefox, Safari and Edge. It’s also missing from Google mobile search results.
The favicon is the tiny icon that appears next to the URL bar in your browser. When you bookmark a website, it is the favicon that appears on the bookmarks bar. A lot of people don’t know this but it is possible to change the favicon for any website you browse.
WordPress favicon plugin
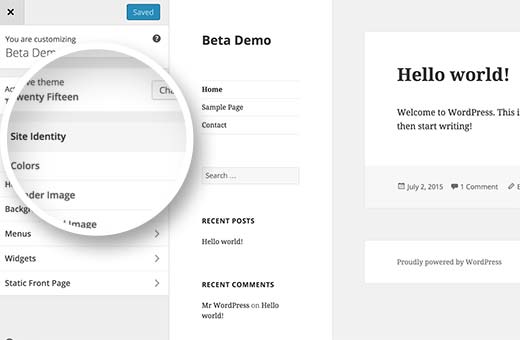
A WordPress plugin allows you to customize how your WordPress site looks in different browsers and devices. This article shows how to use a free WordPress plugin called “WordPress Favicon” so you can add a custom favicon image to your WordPress blog or website. The plugin adds an option under Settings > General > Site Identity that allows you to upload an image for your site’s favicon (website icon).
WordPress favicon is not showing.
If you are using WordPress and you have noticed that your WordPress website favicon is not showing on the browser, then it could be due to one or more of the following reasons.
The first reason for this can be that you have not added any favicon for your website in the header section of your theme. If you are using a new theme or if you have just installed a new theme on your website, then it might be that this theme doesn’t include support for favicons.
The second reason can be that your theme might not be optimized for mobile devices, which means that even though we see our site in mobile mode, it might not show up on other mobile devices like smartphones or tablets.
The third reason could be that you have installed a plugin which has disabled the functionality of showing favicon on your website.
Favicon is a small image that appears on the browser tab, the bookmarks bar, or in the address bar when you visit a website.
Favicon is an abbreviation of “favorite icon”. It is a 16×16 pixel image that is used to identify a website or a web page. It is also known as “favourite icon” or “bookmark icon”.
Favicon plugin in WordPress allows you to add favicons to your site.
This plugin uses two different methods to add favicons:

1) Using HTTP header (header method)
2) Using meta tags (meta method)
There are two ways to install this plugin; by downloading from WordPress directory or uploading it manually.
The favicon is a small icon that appears next to the URL in a browser tab and in the browser’s bookmark list. Favicons are also displayed next to your site’s name in search results and social media sites.
The favicon is usually 16 x 16 pixels, but can be larger or smaller if necessary. The most common file formats for favicons are PNG and ICO.
Favicon wordpress elementor
You can also use it to display custom widgets, such as social media feeds or news tickers.
Full width – This option allows you to set your post to full width. This means that it will fill the entire space within the browser window, regardless of the size of your screen.
Responsive – This option allows you to set your post to fit within its container, no matter how large or small the screen may be.
Featured Image
Featured images are displayed on posts and pages by default, but they can be disabled for individual pages if needed. I recommend keeping them enabled unless there is no suitable image for a particular post or page (e.g., if the article is just text). The featured image will show up as a thumbnail when shared on social media channels such as Facebook or Twitter, so it’s important that it has good contrast so that it looks good even at smaller sizes (and doesn’t get cropped out).
Excerpt
An article excerpt is simply a short summary of what it’s about, which appears below the title when shared on social media channels such as Facebook
Use this shortcode to add a custom favicon.
In the following example, the favicon is added to the bottom left of the main layout container, on every page and post, with a different size for each:
[favicon size=”16″ position=”bottom left”]My Website Name[/favicon]
In this article, I’ll be showing you how to add a favicon to your WordPress blog.
Step 1: Create a favicon.ico file.
A favicon (short for “favorites icon) is an icon associated with a website or web page that is displayed in the browser tab, next to page title and address on the bookmark list, and other places.
A favicon can also be added using Elementor using the following steps:
1) Open your Elementor editor and click on the Settings tab at the top of your screen.
2) Click on ‘Customize’ under ‘Social Icons’ in the left sidebar menu.
3) Scroll down and select ‘Favicon’ under ‘Social Links’.
4) Click on ‘Upload File’ button and select your desired image file from your computer.
Favicon that is not showing up or not updating properly can be due to several reasons including:
1. If you have enabled SSL on your website, then chances are that you will have to enable it for your WordPress installation as well. You can do this by installing HTTPS Everywhere plugin from https://www.eff.org/https-everywhere/. In order to install this plugin, you will have to make sure that both WordPress core files and theme files are updated with latest version. This is because older versions of these files may not support new features like SSL certificates installation through plugins like HTTPS Everywhere which require newer versions of core and theme files in order to work properly. So make sure all your WordPress files are always updated with latest versions before installing any third party plugin like HTTPS Everywhere which requires newer versions of them in order to work correctly on.