A blog is a website consisting primarily of a chronological series of written posts. Posts are typically displayed in reverse chronological order, so that the most recent post appears first, at the top of the page. Some blogs provide commentary or news on subjects ranging from politics to sports and many blogs provide a space for readers’ comments. Many blogs have clear agendas to entertain readers with fascinating or funny content, while others aim to instruct readers on topics such as design, cooking, health, or computing. The word “blog” was coined in 1997 by Jorn Bargeron the Web, and is a shortened form of the expression weblog.
The first weblogs were personal diaries online. The term is now also used for other websites where people post entries about their own experiences and opinions or share information about events and issues that are important to them.
A typical blog combines text (often in short segments) with graphics, photos, video clips and other elements that can be linked together through hyperlinks contained within an article’s text. Posts may also include interactive features such as reader polls or Web 2.0 social media functions such as tagging people in photos.”
![]()
Site Icon For WordPress
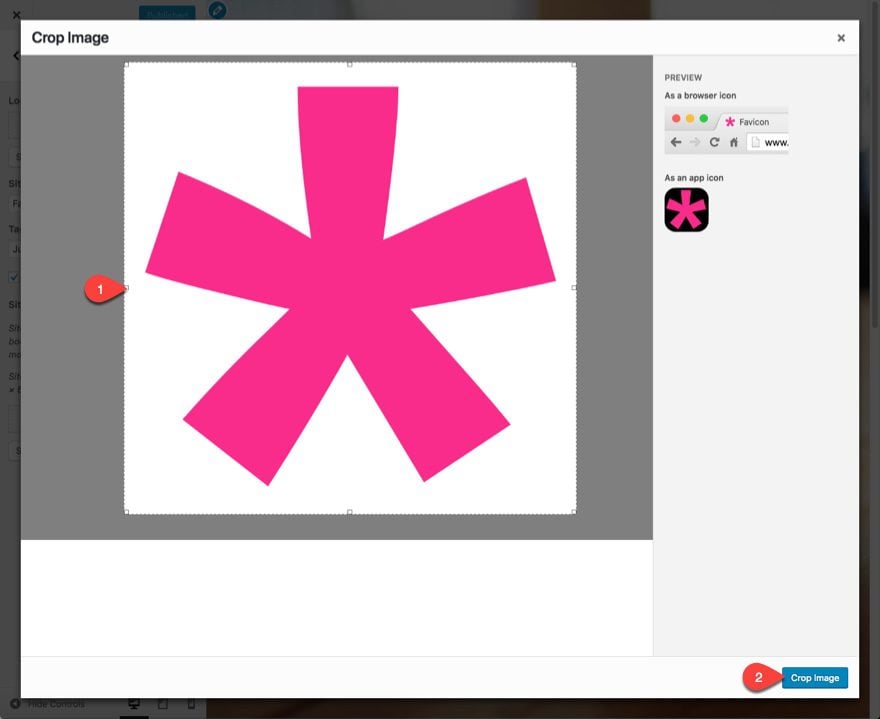
Change the size of your WordPress favicon.
The Site Icon is a tiny image that appears next to a website’s URL in your browser’s address bar, bookmarks, and other places. The icon may also appear in search results and social media feeds.
The Site Icon can be any image, but it should be 16×16 pixels. Here are some examples of popular sites:
WordPress add favicon functions php
If you want to add an image as your Favicon in WordPress there are two functions that you can use: wp_get_favicon() and wp_set_favicon(). These are located in wp-includes/pluggable-functions.php .
The site icon is an image that represents your website. It’s usually displayed in the browser tab, bookmark and in the address bar. The site icon can be changed by editing the theme’s header.php file.
Size
The size of a favicon is 16×16 pixels in most cases. The size of the icon is defined by the HTML code . However, it’s possible to use larger favicons as well. To do so, just upload a 32×32 pixel image and add this code to your theme:
Change Site Icon WordPress
If you want to change the site icon for your WordPress site without editing any files manually, then there are a few plugins that can help you out:
Favicon Generator – One of the most popular tools for creating favicons in different sizes and formats. You can choose from several presets or create your own custom one;
WP Favicon – Another great plugin that allows you to create custom favicons for free;
WordPress favicon size
The size of the favicon is 16x16px. You can change it in the header.php file of your theme:
To set a custom size, use width and height attributes:
You can change the icon using the following code.
To add a favicon to your website you need to add this code in your theme’s functions.php file:
add_action(‘init’, ‘change_favicon’); function change_favicon() { if(!is_admin()) { wp_register_script(‘my-custom-favicon’, get_template_directory_uri() . ‘/js/jquery.easing.1.3.js’, array(‘jquery’), ‘1.3’, true); wp_enqueue_script(‘my-custom-favicon’); } }
The above code will add your custom favicon to all pages except for admin pages (Dashboard, Settings etc). If you want to add it only to certain pages then you may use this code instead:

add_action(‘wp_head’, ‘add_custom_image’); function add_custom_image() { if(!is_admin()) { wp_register_script(‘my-custom-image’, get_template_directory_uri() . ‘/js/jquery.easing.1.3.js’, array(‘jquery’), ‘1
A favicon is a small icon on the left side of the browser tab that represents your website or blog. It can be used in many different ways and can easily improve the user experience. In this article, we will show you how you can add favicons to your blog with PHP code.
What is a website favicon?
The favicon is a small icon on the left side of your browser tab that represents your website or blog. It’s often displayed as a small image but can also be an animation or even text (if you don’t want to use an image).
Favicons are displayed in browser tabs, bookmarks, address bar drop-down menus and other places where they serve as visual identification for users. They are also used by search engines to help categorize websites and index them by topic or type.
1.To get the favicon, you need to know how to get the URL of the blog. In this case, it is http://www.example.com/blog/
2.When you get the URL of your blog, replace “blog” with “favicon”
3.Now add a line break after “favicon” and put in your favicon code here
4.The code will look like this: http://www.example.com/blog/favicon-16×16.png
One of the most important elements of your website is the favicon. It’s the image that appears next to your site’s URL in a browser tab or on your bookmarks bar.
Favicons are also displayed in mobile and desktop apps, allowing users to identify your site from among thousands of others. They’re a great way to reinforce brand identity, too.
However, there are two main reasons why you should create your own favicon for your blog:
1. Your users will love it! (And they’ll tell their friends about it.)
2. It’s super simple to do!
Add Favicon Functions in WordPress
The following code will add a favicon.ico file to your blog and display it on the browser. To make this work, you need to upload the icon file to your server directory.
Add Favicon functions.php
Add Custom Favicon functions.php
Add Custom Favicon script.js
To add a custom favicon to your wordpress blog, you need to do 2 things:
1) Create a new image with the dimensions 192x192px (16:9 ratio). Use a photo editing tool such as Gimp or Photoshop to create it. Make sure the file is saved in PNG format and has no transparency so that it can be displayed with the correct colors in all web browsers.
2) Upload this image to your server using the FTP client of your choice, then place a link to it in your functions.php file like so:
‘; }