You probably have heard of Twitter Cards by now. I’ve read countless articles praising and criticizing them, but I’ve never seen a comprehensive guide on how to use them for an online magazine. A few days ago I’m sitting in my office trying to find ways to improve our readers’ and contributors’ experience, so I started thinking about how Twitter cards can be implemented by bloggers. The result is this article that can help anyone that has contributor-generated content.

Twitter Card For Blogger
The Twitter card meta tags are a way to add rich media to your Tweets and have them appear in the timelines of users who don’t follow you.
Twitter Summary Cards
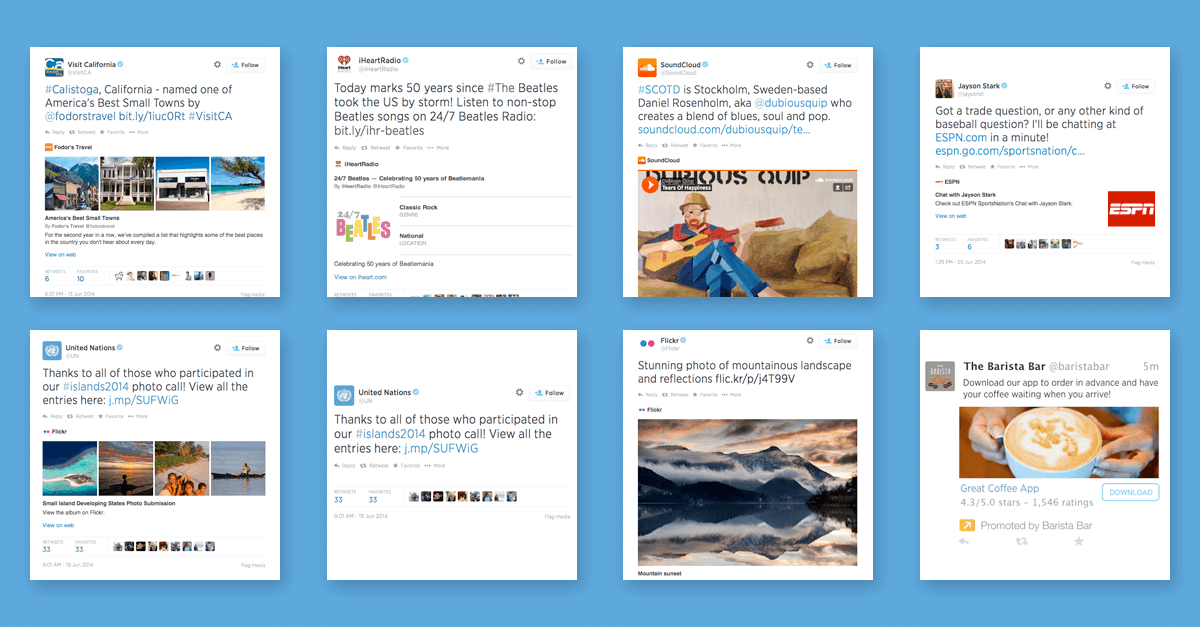
These are the most common cards that appear in timelines, and they function as “mini websites” within Tweets. They include several elements, like an image, title and description text, a link back to the original content source and more. You can use these on your blog posts or any other content you create.
Twitter Large Image Card
This is similar to the summary card, but it uses a larger image instead of just an icon or logo. This can be used for blog posts where you’d like to highlight specific images from your post.
The Twitter Card meta tags are a set of HTML attributes that help your content get promoted to more users. The Twitter Cards are used in various ways, including when you share links through tweets, or when people view your profile.
The three types of Twitter Cards are:
Summary Card – This is the most popular type of card and it shows an image, title and description of a link within a tweet. It also has an expand button so users can see more details about the article or page shared.
Large Image Card – This type of card displays a large image instead of text, along with some text and an expand button for more information.
Summary Large Image Card – This combines the summary and large image cards into one.
Twitter cards are a way to add rich media content to Tweets. They allow you to display additional images, videos, and other content in your tweets.
Twitter cards are a way to add rich media content to Tweets. They allow you to display additional images, videos, and other content in your tweets.
Tweets with a Twitter card have more space for content and look better on Twitter’s mobile apps.
Twitter cards are also called Twitter summary cards and Twitter timeline cards.
A Twitter Card is a rich snippet that appears in search results, timelines and profiles on mobile devices.
Twitter Cards make it easy to add content like videos, photos and more to Tweets. They also help make your Tweets more visible to potential followers or customers.
The Twitter Card format supports a wide range of media types: images, rich text, video, and more.
Twitter cards are a new way to add more information about your content to Twitter. The cards can be used for links, photos, videos and more.
The cards are displayed on Twitter’s website and mobile apps, and they look like this:
You can use the meta tags to tell Twitter what kind of content you’re publishing so that it can show the appropriate card. You can also set custom titles and descriptions for each card.
In this guide, we’ll show you how to configure your site to support Twitter Cards for all types of content.
Twitter cards are a way to add rich media and extra information to your Tweets. Twitter cards can be used to enhance any type of content on Twitter, and can be applied to Tweets, photos, videos, and more.
To create the best experience for our users, we recommend using the most appropriate Twitter card for each type of content that you share.

Here are some important facts about Twitter cards:
All Twitter card types are supported by Twitter for Android and iOS native apps; however, not all features available in the desktop site may be available in native applications. In particular, certain image formats (like animated GIFs) aren’t supported in native applications.
There are many different types of cards, each with a different purpose.
Tweet cards are the most commonly used type of card and are used to display a tweet on your website. The card contains an image, title, and description of the tweet.
Twitter summary card is another type of card that provides short-form content about a tweet. This is useful for displaying tweets in search results or on your website.
The size attribute determines how big the card will be when it appears on your website. You can use this to control where the tweet appears on your page, whether it’s inline or as an independent block of content.
Twitter cards are a way for you to increase engagement and click-through rates on your content, as well as make it easier for people to find and share your content.
There are many different kinds of Twitter cards, but here’s a quick overview of some of the most common ones:
Twitter Card Meta Tags – The meta tags that you put in your blog posts or website headers tell Twitter what kind of content you want to appear in each card type. This can be done with Open Graph tags or Schema.org data.
Summary Card – This is the most common type of Twitter card and includes a summary of your tweet, along with an image if one is available. You can customize this card in several ways including changing colors and fonts, adding links to other pages on your site (such as a blog post), and adding links to external sites like Facebook or YouTube videos.
Image Card – This is similar to the Summary Card except instead of including text it features images from the Tweets themselves. These images also have links embedded into them so they can be shared easily on other social media sites like Facebook and Pinterest as well as being embedded into blogs via HTML code rather than using URL shorteners like Bitly or Goo.
